Example
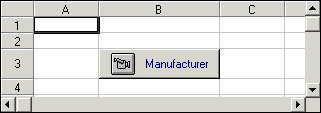
The following example displays a picture and text in a button cell, aligns the text and picture within the cell, and changes the text color to dark blue.
To access the file used in this sample, change the path in the code to the path for your product installation's \SAMPLES\FILES directory.

C++
// Define variables
PIC picture;
HBITMAP hBitmap;
m_Spread.SetCol(2);
m_Spread.SetRow(3);
// Define cell type as button
m_Spread.SetCellType(CellTypeButton);
// Insert picture in the cell
// Convert hBitmap
CPictureHolder picture;
HBITMAP hBitmap = AfxGetApp()->LoadBitmap(IDB_CAMCORD);
picture.CreateFromBitmap(hBitmap);
// Set button picture
m_Spread.SetTypeButtonPicture(picture.GetPictureDispatch());
// Set button text
m_Spread.SetTypeButtonText("Manufacturer");
// Define the text color
// dark blue, RGB(0, 0, 128)
m_Spread.SetTypeButtonTextColor(0x800000);
// Align text right and picture left
m_Spread.SetTypeButtonAlign(TypeButtonAlignRight);
// Set the column width to display text and picture
m_Spread.SetColWidth(2,15);
// Set the row height to display entire picture
m_Spread.SetRowHeight(3,20);
Visual Basic
' Specify a cell
fpSpread1.Col = 2
fpSpread1.Row = 3
' Define cell type as button
fpSpread1.CellType = CellTypeButton
' Insert picture in the cell
fpSpread1.TypeButtonPicture = LoadPicture("C:\Samples\Files\CAMCORD.BMP")
' Set button text
fpSpread1.TypeButtonText = "Manufacturer"
' Define the text color
' dark blue, RGB(0, 0, 128)
fpSpread1.TypeButtonTextColor = &H800000
' Align text right and picture left
fpSpread1.TypeButtonAlign = TypeButtonAlignRight
' Set the column width to display text and picture
fpSpread1.ColWidth(2) = 15
' Set the row height to display entire picture
fpSpread1.RowHeight(3) = 20





