Example
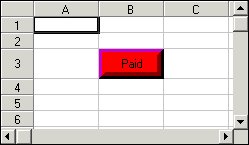
The following example changes the color of the button and the highlight and shadow areas around the button.

C++
// Specify a cell
m_Spread.SetCol (2);
m_Spread.SetRow (3);
// Define cell type as button
m_Spread.SetCellType (CellTypeButton);
// Set the button face color
// red, RGB(255, 0, 0)
m_Spread.SetTypeButtonColor (0x000000FF);
// Set the button shadow color
// dark red, RGB(128, 0, 0)
m_Spread.SetTypeButtonDarkColor (0x00000080);
// Set the button highlight color
// magenta, RGB(192, 0, 192)
m_Spread.SetTypeButtonLightColor (0x00C000C0);
// Set the button border color
// dark red, RGB(128, 0, 0)
m_Spread.SetTypeButtonBorderColor (0x00000080);
// Set the shadow size to accentuate the highlight color
m_Spread.SetTypeButtonShadowSize (7);
// Specify the button text
m_Spread.SetTypeButtonText ("Paid");
// Set the row height
m_Spread.SetRowHeight(3, 20);
// Set the column width
m_Spread.SetColWidth(2, 8);
Visual Basic
' Specify a cell
fpSpread1.Col = 2
fpSpread1.Row = 3
' Define cell type as button
fpSpread1.CellType = CellTypeButton
' Set the button face color
' red, RGB(255, 0, 0)
fpSpread1.TypeButtonColor = &H000000FF&
' Set the button shadow color
' dark red, RGB(128, 0, 0)
fpSpread1.TypeButtonDarkColor = &H00000080&
' Set the button highlight color
' magenta, RGB(192, 0, 192)
fpSpread1.TypeButtonLightColor = &H00C000C0&
' Set the button border color
' dark red, RGB(128, 0, 0)
fpSpread1.TypeButtonBorderColor = &H00000080&
' Set the shadow size to accentuate the highlight color
fpSpread1.TypeButtonShadowSize = 7
' Specify the button text
fpSpread1.TypeButtonText = "Paid"
' Set the row height
fpSpread1.RowHeight(3) = 20
' Set the column width
fpSpread1.ColWidth(2) = 8





