You can set several aspects of the outline (or border) of the component. These aspects include:
- the color of the outline
- the line style of the outline
- the width (or thickness) of the outline
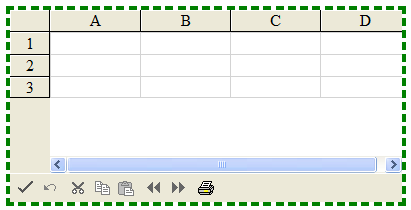
Here is a picture of an example of the outline of the component changed to be a thick dashed green outline. The example below shows the code for these customizations.

Return to the component appearance overview at Customizing the Appearance of the Overall Component.
Using the Properties Window
Set the border at design time with the Properties window of Visual Studio .NET.
- Select the component.
- With the properties window open, in the Appearance category, select the Border Color property, the Border Style property, or the Border Width property. For the Border Color and Border Style properties, select a value from the drop-down list. For the Border Width, type in a value; the unit is pixels. Press Enter. The new property is now set.
Refer to the Microsoft .NET Framework documentation for setting the units to something other than the default, which is pixels.
Using Code
Add a line of code that sets the specific border property. The default for the unit of thickness is pixels. For more information, refer to the BorderColor, BorderStyle, and BorderWidth properties in the Border class.
Example
This example shows how to create a green dashed outline that is four pixels thick around the entire component. To see the results, see the figure above.
| C# |  Copy Code Copy Code |
|---|---|
FpSpread1.BorderColor = Color.Green; FpSpread1.BorderStyle = BorderStyle.Dashed; FpSpread1.BorderWidth = System.Web.UI.WebControls.Unit.Pixel(4); |
|
| VB |  Copy Code Copy Code |
|---|---|
FpSpread1.BorderColor = Color.Green FpSpread1.BorderStyle = BorderStyle.Dashed FpSpread1.BorderWidth = System.Web.UI.WebControls.Unit.Pixel(4) |
|




