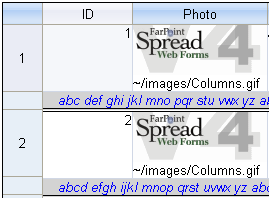
You can display a preview row to provide more information about a record. The preview row is displayed below the row it provides information for. You can specify colors and other formatting for the preview row as well. The gray rows in the following picture are preview rows.

Use the Edit Template verb at design time to create a preview template.
Set the PreviewRowVisible property to true in order to see the preview row. Use the PreviewRowColumnIndex property to specify which column’s text you wish to see in the preview row. You can use the PreviewRowStyle property to provide additional formatting using a style element. Or you can set various properties for the PreviewRowStyle such as BackColor, Border, Font, etc.
The feature sample project (samples folder), shows how to use this feature.
The API members involved in this feature include:
- PreviewRowInfo class
- PreviewRowTemplateContainer class
- SheetView.PreviewRowColumnIndex property
- SheetView.PreviewRowStyle property
- SheetView.PreviewRowTemplate property
- SheetView.PreviewRowVisible property
Return to the overview of Customizing Interaction with Rows and Columns.
Using Design Settings
- Click on Edit Templates from the Spread smart tag.
- Select Preview Row Template from the drop-down.
- Drag the a control from the Visual Studio toolbox to the edit template area or use a default template.
- Set colors or other properties.
- Select End Template Editing when you are done editing the template.





