You can customize the colors of the various parts of the scroll bars in the component. The scroll box is the rectangular part that moves on a track to change the position of the displayed contents when clicked and dragged. The boxes with arrows are the square buttons at each end of a scroll bar that move the content on the screen in small increments when clicked. The track is the element on which the scroll box can slide. The face refers to the scroll box, scroll buttons, and the corner. The corner is the square in the lower right. The scroll bars are displayed based on the scroll bar policy; for more information, refer to Displaying Scroll Bars.
The base color is the color assigned to the entire scroll bar (scroll box, corner, arrow boxes, and track). This color is only visible if the colors for the individual scroll bar items are not set.
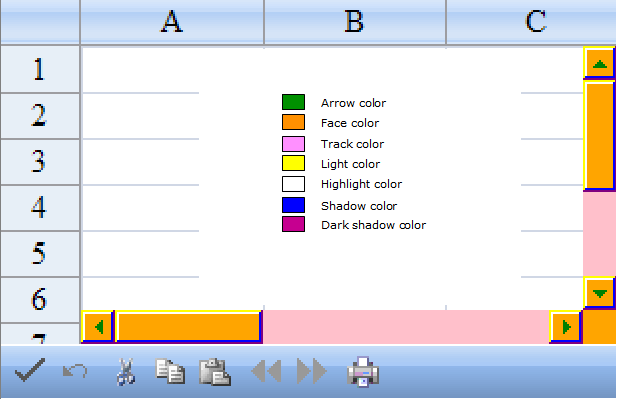
The individual colors that can be set are shown in the figure below. The corresponding properties and code for these are given in the procedures below.

Return to the overview at Customizing Interaction with the Overall Component.
Using the Properties Window
- Select the FpSpread component.
- With the properties window open, select the various scroll bar color properties (under the Appearance category) and from the drop-down list, select a color.
Using Code
Determine when to display the scroll bars by setting the policy properties for the FpSpread component and then set the color properties of the FpSpread component.
Example
The following example sets the scroll bar colors. The ScrollBarBaseColor property in this example is overridden by the individual color settings.
| C# |  Copy Code Copy Code |
|---|---|
FpSpread1.VerticalScrollBarPolicy = FarPoint.Web.Spread.ScrollBarPolicy.AsNeeded; FpSpread1.VerticalScrollBarPolicy = FarPoint.Web.Spread.ScrollBarPolicy.AsNeeded; FpSpread1.Sheets[0].ColumnCount = 10; FpSpread1.Sheets[0].RowCount = 10; FpSpread1.ScrollBarBaseColor = Color.Brown FpSpread1.ScrollBar3DLightColor = Color.Yellow; FpSpread1.ScrollBarArrowColor = Color.Green; FpSpread1.ScrollBarDarkShadowColor = Color.Purple; FpSpread1.ScrollBarFaceColor = Color.Orange; FpSpread1.ScrollBarHighlightColor = Color.White; FpSpread1.ScrollBarShadowColor = Color.Blue; FpSpread1.ScrollBarTrackColor = Color.Pink; |
|
| VB |  Copy Code Copy Code |
|---|---|
FpSpread1.VerticalScrollBarPolicy = FarPoint.Web.Spread.ScrollBarPolicy.AsNeeded FpSpread1.VerticalScrollBarPolicy = FarPoint.Web.Spread.ScrollBarPolicy.AsNeeded FpSpread1.Sheets(0).ColumnCount = 10 FpSpread1.Sheets(0).RowCount = 10 FpSpread1.ScrollBar3DLightColor = Color.Yellow FpSpread1.ScrollBarArrowColor = Color.Green FpSpread1.ScrollBarBaseColor = Color.Brown FpSpread1.ScrollBarDarkShadowColor = Color.Purple FpSpread1.ScrollBarFaceColor = Color.Orange FpSpread1.ScrollBarHighlightColor = Color.White FpSpread1.ScrollBarShadowColor = Color.Blue FpSpread1.ScrollBarTrackColor = Color.Pink |
|




