Adding an FpSpread component to a Web Form in Visual Studio 2005, 2008, or 2010 involves the following steps of adding the component to a Web Site. You can either open an existing Web Site or create a new one.
Return to the overview of Working with the Component.
Return to the overview of Getting Started.
Step 1. Start Visual Studio 2005, 2008, or 2010. If, instead you are using Visual Studio 2002 or 2003, refer to Adding a Component to a Web Form (Project).
Step 2. Create a new Web site.
- From the File menu, choose New, Web Site.
- In the New Web Site dialog, select a template. For example, from the list of Templates, choose ASP.NET Web Site.
- In the Location area, select HTTP from the drop down box, and type a location path, such as http://localhost/SpWebTest01. Alternatively, you could use the default location type as FileSystem, and then specify the complete path, but this requires some additional setup of copying the fp_client folder.
- Specify a project name. The default is WebApplication1 for the first Web application.
- Click OK.
If your project does not display the Solution Explorer, from the View menu, choose Solution Explorer.
In the Solution Explorer, right-click on the form name, WebForm1.aspx. You can rename it. Choose Rename from the pop-up menu, then type the new form name.
Step 3. Add the FpSpread component to the tool box. This only has to be done once.
- If the Toolbox is not displayed, from the View menu choose Toolbox.
- Once the Toolbox is displayed, look in the GrapeCity Spread category (or in other categories if you have installed Spread and placed the toolbox icon in a different category).
- If the FpSpread component is not in the Toolbox, right-click in the Toolbox, and from the pop-up menu choose Customize Toolbox, Add/Remove Items, or Choose Items.
- In the Customize Toolbox dialog, click the .NET Framework Components tab.
- In the .NET Framework Components tab, the FpSpread component should be displayed in the list of components. Select the FpSpread component check box and click OK.
If the FpSpread component is not displayed in the list of components, click Browse and browse to the installation path for the Spread for ASP.NET component. Once there, select SpreadWeb.dll and click Open. The FpSpread component is now displayed in the list of components. Select it and click OK.
- You can test that the component has been added by opening a project and inserting the component.
Step 4. Add the FpSpread component to the Web site.
- With an open project, in the Toolbox under Web Forms, select the FpSpread component.
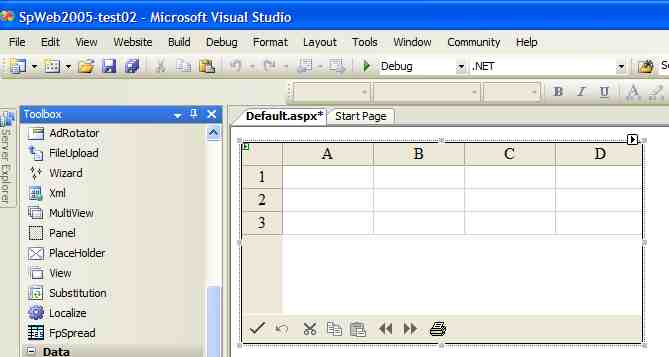
- On your Web Forms page, draw an FpSpread component by dragging a rectangle the size that you would like the initial component or simply double click on the page.
- The FpSpread component appears (as shown in this Visual Studio 2005 project).

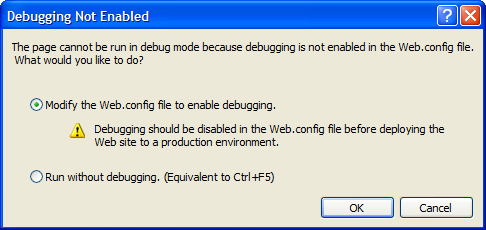
Step 5. Handle messages when running the Web site.
- When you are ready to build and run the Web site, Visual Studio pops up an additional dialog to allow you to choose between whether to enable debugging or not to enable it. An example of the dialog appears here. Click OK, unless you want to select the other option to run without debugging before clicking OK.

If you select the File System for the location, follow these additional instructions.
Place the fp_client folder (installed originally in \Program Files\Common Files\FarPoint Technologies) and its subfolders provided with Spread for ASP.NET under the folder for the Web site. Add the following code to the Web.config file. For example:
| XML |  Copy Code Copy Code |
|---|---|
<?xml version="1.0"?> <system.web> ... </system.web> <appSettings> <add key="fp_client" value="fp_client" /> </appSettings> </configuration> |
|
Return to Getting Started.




