You can form outlines of one or more rows or columns. There are several methods that create an outline (range group) such as the AddRangeGroup method for the SheetView class.
The outline appears at the left (for rows) and top (for columns) of the spreadsheet beyond the headers. Outlines can be nested, creating levels of outlines. The numbered boxes that appear in the outline area allow you to expand or collapse all the outlines of that level. You can expand and collapse rows and columns by clicking on the expand and collapse icons or on the numbered outline headers.
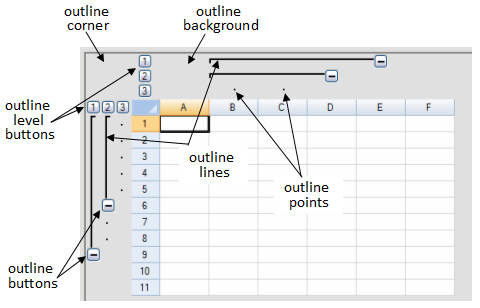
The figure below shows three levels of outline for rows and columns, and shows the terminology of the parts of the outline area.

See the IRangeGroup interface for more examples.
Return to the overview of Managing Grouping of Rows of User Data
Using Code
Use AddRangeGroup to add outlines and use the sheet properties to customize the appearance of the outline parts.
Example
This example creates two column outline groups.
| C# |  Copy Code Copy Code |
|---|---|
fpSpread1.ActiveSheet.Rows.Count = 11; fpSpread1.ActiveSheet.Columns.Count = 6; fpSpread1.InterfaceRenderer = null; fpSpread1.ActiveSheet.RangeGroupBackgroundColor = Color.LightGreen; fpSpread1.ActiveSheet.RangeGroupButtonStyle = FarPoint.Win.Spread.RangeGroupButtonStyle.Enhanced; fpSpread1.ActiveSheet.AddRangeGroup(0, 8, true); fpSpread1.ActiveSheet.AddRangeGroup(0, 5, true); fpSpread1.ActiveSheet.AddRangeGroup(1, 3, false); fpSpread1.ActiveSheet.AddRangeGroup(1, 2, false); |
|
| VB |  Copy Code Copy Code |
|---|---|
FpSpread1.ActiveSheet.Rows.Count = 11 FpSpread1.ActiveSheet.Columns.Count = 6 FpSpread1.InterfaceRenderer = Nothing FpSpread1.ActiveSheet.RangeGroupBackgroundColor = Color.LightGreen FpSpread1.ActiveSheet.RangeGroupButtonStyle = FarPoint.Win.Spread.RangeGroupButtonStyle.Enhanced FpSpread1.ActiveSheet.AddRangeGroup(0, 8, True) FpSpread1.ActiveSheet.AddRangeGroup(0, 5, True) FpSpread1.ActiveSheet.AddRangeGroup(1, 3, False) FpSpread1.ActiveSheet.AddRangeGroup(1, 2, False) |
|




