You can rotate a shape.
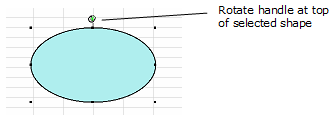
To rotate a shape, in Spread Designer, select the shape and move the rotate handle (small green dot) until the shape is rotated to the position you want. Click on the rotate handle at the top of the shape and drag the cursor around the handle. The shape disappears temporarily leaving only a dotted line until you unclick again.

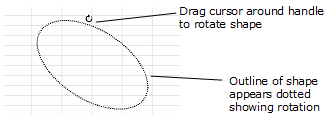
Once you click on the rotate handle, the small green circle at the top of the selected item, drag the pointer and immediately the display changes. Only a dotted line of the outline of the shape is displayed and you can see the rotation of the shape. See the figure of the example shown here.

The cursor changes indicating that you are rotating the shape. When done rotating, let up on the pointer and the shape is displayed in that rotated position.
If you rotate a shape by the rotate handle, it rotates by five degrees for every mouse move message, which allows the rotation to move smooth and quickly. To rotate a shape by one degree for each mouse move message, hold down the Ctrl key while rotating with the mouse.
You can allow the end user to rotate the shape or prevent them from doing so, using the CanRotate property.
Return to the overview of Things To Do with Any Shape.





