You can place controls on a sheet (not just the FpSpread component but a specific sheet) to provide more interaction with the user. Use the AddControl method for the Spread component or the sheet. Anything that can be derived from the Control class in the .NET framework can be hosted on a sheet in Spread. You must implement the IEmbeddedControl interface and set the following:
- ActivationPolicy - determining how the user can activate the object
- CanMove - determining whether the user can move the object once placed
- CanSize - determining whether the user can size the object once placed
- ControlPaint - determines how the object is represented when not active; similar to the paint method for a cell
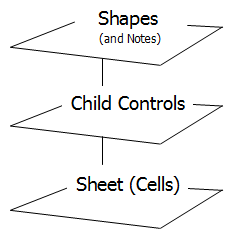
The child control is placed on a sheet, according to the active cell, but is not anchored to that cell. Once placed, the control has an absolute position that does not change when the sheet is changed or the cell is either moved or removed. The child control is placed on a separate layer, the controls layer, that is separate from the data area (on which cells with data appear) and is separate from the drawing layer (on which shapes and other graphical elements appear).

With the AllowChildControlDesign property (in FpSpread), you can determine whether the user can interact with the child control in design mode. When design is allowed, the control can get focus and displays grab handles to allow moving and sizing, and displays a highlight border to indicate it is in focus.When the design is not allowed, the control simply is a live control that responds to the user clicking on it (or whatever policy is set with the Activation property of IEmbeddedControlSupport.
The child control is one of any number of controls that can be placed on the sheet. For the sheet there is a child control container (similar to the shape container for all the shapes on the sheet). You can enumerate through each control and override any property of the interface of that control. You can set events and work with event handlers.
The child controls layer is available only at runtime. This feature is not available in the standalone version of the Spread Designer.
Some customization of the underlying System.Control class may be needed to make the embedded child controls to appear properly in your application.
For more information on the interface and policy enumeration of the child control layer, refer to these:
For more information on the methods and properties of the child control layer on the sheet, refer to these:
- SheetView.AddControl
- SheetView.ClearControls
- SheetView.GetControl
- SheetView.GetControlContainer
- SheetView.RemoveControl
For more information on the methods and properties of the child control layer for the Spread component, refer to these:
- FpSpread.ChildControlActivated
- FpSpread.ChildControlDeactivated
- FpSpread.AddControl
- FpSpread.AllowChildControlDesign
- FpSpread.RemoveControl
Samples that demonstrate this feature can be found in the product installed folder under Samples\Vb\SpreadChildControls or Samples\Cs\SpreadChildControlsCSharp.
Return to Customizing Interaction with a Sheet.





