This simple example steps you through creating a spreadsheet in Spread Designer. It creates a spreadsheet to help with tracking which products in an inventory are selling well. This example can be used with Spread Designer in stand-alone mode or from inside a development environment such as Visual Studio.
For more information about Spread Designer, return to the Introduction to Spread Designer.
First, we need to launch the Spread Designer
- Launch the Spread Designer.
Then we need to setup the spreadsheet.
- Set the size of the spreadsheet. Click on the sheet corner to select entire sheet. In the property list, scroll down to Layout. You see that the number of rows and columns are each 500. Click on these to edit them. Change them each to 10.
- Edit the headers with meaningful labels. Select a single row by clicking on that row’s header. Right-click and select the "Headers" verb. The Header Editor is displayed. Change the width to 60 and click ok. A pop-up appears asking whether or not you would like to apply this to the entire header section; click yes.
- Now right-click on the label "A" for column A. Choose Headers and change the label to "Product" by typing in the Text property in the property list.
- Next, change the Background color to yellow in the property list and then click OK and yes to the dialog. Then, right-click on the column header again, select column width, and change the width to 75. Select OK. Click on the label "B" for column B. Using the same steps, change the label to "# Produced." Change the cell type to number by right-clicking on the selected column and selecting the CellTypes menu option. Change the width to 75. Click on label "C" for column C. Change the label to "# Sold." Change the cell type to number and the cell width to 75.
- Click on label "D" for column D. Change the label to "Price." Change the cell type to currency. Change the width to 75.
- Click on label "E" for column E. Change the label to "Income." Change the cell type to currency. Set the foreground color to blue. Select cells E1 through E4. Then in the formula bar, click =, and type C1*D1 in the formula text box. Select Apply and OK. Set the "locked" option to true (right-click on header, select headers, set Locked property in property list). Set the column width to 85.
- Click on label "F" for column F. Change the label to "Product Status." Change the cell type to combo box (right-click on selected column, select CellTypes menu, combo cell, and click the Items tab).
- In the Items tab, type "Continue" on the first line and on the second line type "Discontinue." Click OK. Change the column width to 85. Now, click the label "5" on row 5, and change the row header text to "Total." Also change the label of row 6 to "Average."
- Enter the formula SUM(B1:B4) in the cell located at the intersection of the "# produced" column and the "Total" row. Enter the formula SUM(C1:C4) in the cell at the "# Sold" column and the "Total" row. Zero values appear in the formula cells. In the cell intersection of the "Total" row and the column labeled income, enter the formula SUM (E1:E4).
- Finally, in the cell intersection of the row labeled "Average" and the column labeled income, enter the formula Average(E1:E4). This gives you your average income. You can see that the number of items sold changes your average income, something you may not have recognized without the use of Spread Designer.
Let’s apply the changes.
- To apply the changes, simply exit Spread Designer, and you are returned to your original spreadsheet, now completely resembling the application you have just created in Spread Designer.
- You may now enter data into any of the "# sold" or "# produced" cells, and you see the income totals change. You may also change the prices to see how that would effect the income.
The next step is building your application.
- To build your application, click on the build header in the main toolbar, and scroll down to "Buildfilename."
- Visual Studio creates an executable file and places it in your Visual Studio projects folder.
Then we can save the file and exit.
- Click on File and save in the main tool bar to save your project.
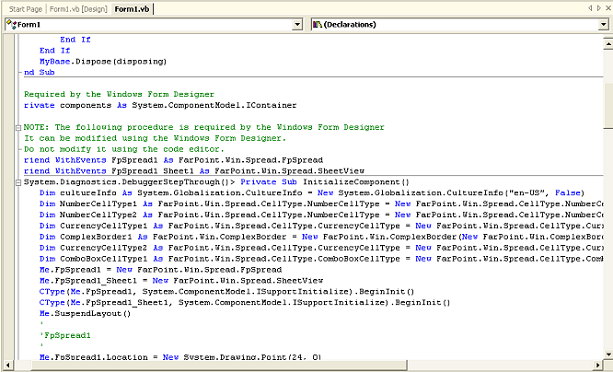
The result of applying the setting to the Spread component from the Designer is that code is put in the part of the form code as illustrated here.