You can display grid lines on the sheet that distinguish rows or columns (or both). You can set the grid lines to display using the GridLines property for the sheet (which uses the settings of the GridLines enumeration in the underlying Microsoft .NET framework).
- To show only the grid lines for the rows (horizontal lines), set the property to GridLines.Horizontal.
- To show only the grid lines for the columns (vertical lines), set the property to GridLines.Vertical.
- To show the grid lines for both the rows and the columns (both the vertical and horizontal lines), set the property to GridLines.Both.
- To turn off (or hide) the grid lines, set the property to GridLines.None.
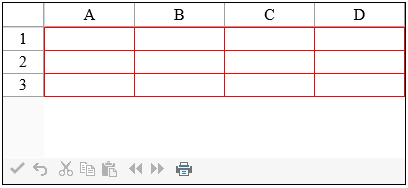
You can set the color of the grid lines. In the following figure, where both the horizontal and vertical lines are displayed, the grid lines are red.

You can also set the grid lines and the grid lines color by defining these properties in the SheetSkin class and then applying the skin to the sheet. For more information creating and applying skins, refer to Applying a Skin to a Sheet and Creating a Skin for Sheets.
To set borders around individual cells, refer to Customizing Cell Borders.
Using the Properties Window
- At design time, in the Properties window, select the Sheets property for the FpSpread component.
- Click the button to display the SheetView Collection Editor.
- In the Members list, select the sheet for which you want to set the grid line color.
- Select the GridLineColor property in the property list, and then click the drop-down button to display the color picker.
- Select a color in the color picker.
- Click OK to close the editor.
Using a Shortcut
Set the GridLines and GridLineColor properties of the FpSpread component Sheets shortcut.
Example
This example code sets the grid line color to red and displays the row grid lines.
| C# |
Copy Code
|
|---|---|
// Set the grid line color to red.
FpSpread1.Sheets[0].GridLineColor = System.Drawing.Color.Red;
FpSpread1.Sheets[0].GridLines = GridLines.Horizontal;
|
|
| VB |
Copy Code
|
|---|---|
' Set the grid line color to red.
FpSpread1.Sheets(0).GridLineColor = System.Drawing.Color.Red
FpSpread1.Sheets(0).GridLines = GridLines.Horizontal
|
|
Using the Spread Designer
- Select the Settings menu.
- From the sheets displayed at the bottom, select the sheet for which you want to set the grid line color.
- Select the GridLines icon in the Sheet Setting section.
- Set the color or any other grid properties.
- Click OK to close the dialog.
- Click Apply and Exit to close the Spread Designer.