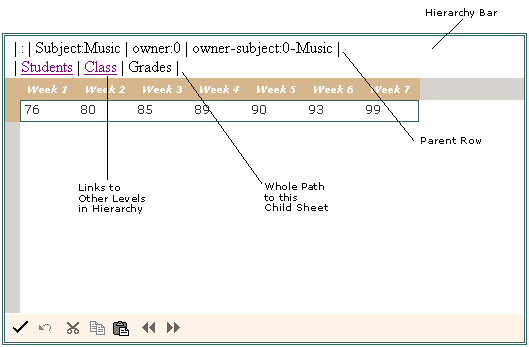
When you nest an entire sheet in a cell, you have a hierarchy. As an alternative to displaying the entire hierarchy of sheets, you can display only one sheet at a time with its hierarchy information displayed in the tool bars above the sheet. This hierarchy information displays the names of the different sheet levels (the whole path) on one line and lets you click on any of those levels, and it displays the information about the parent row (the row above the displayed sheet) on another line. You can decide whether to display one or both of these with the HierBar property.

You can customize how the hierarchy information is displayed for cells that have sheets within them. You can display the Parent Row information, the Whole Path information, or both.
For more information on the hierarchical display of data, typically with a component bound to a data set, refer to Displaying Data as a Hierarchy.
For more information on Outlook-style grouping for hierarchical display of data, refer to Customizing Grouping of Rows of User Data.
For information about how to customize the expand and collapse icons, refer to the Customizing the Graphical Interface.
Using Code
- Bind the Spread control to a hierarchical dataset (click on the HierBar property link below to see an example of how to bind the control to a hierarchical dataset).
- Add code that sets the specific property for the hierarchy bar using either the HierBarInfo class or the HierBar property of the FpSpread component.
Example
In this example, turn on the hierarchy bar and display it above the sheet (and thereby not display the entire hierarchy of sheets) and show both pieces of information: the parent row information and the whole path to this child sheet.
| C# |
Copy Code
|
|---|---|
FpSpread1.HierarchicalView = false; FpSpread1.HierBar.ShowParentRow = true; FpSpread1.HierBar.ShowWholePath = true; |
|
| VB |
Copy Code
|
|---|---|
FpSpread1.HierarchicalView = False FpSpread1.HierBar.ShowParentRow = True FpSpread1.HierBar.ShowWholePath = True |
|