You can use the StyleInfo object to create a style. The style can contain settings such as borders, colors, fonts, font and color themes, padding, cell indent, and alignment.
Styles can be assigned to cells, columns, rows, sheets, and conditional formats.

You can use the StyleName property to set the style for a cell, column, or row. Use the DefaultStyle property for the sheet. You can also use the Parent property to set a style for a range of cells that may individually have different style name values set. A cell inherits all the style information from the parent style. So different cells (cells in different rows or columns) may have different named styles, but have the same parent style. For example, the cells may have different text colors (set in the named style) but inherit the same background color (set in the parent style).
The cell setting will override the row which overrides the column which overrides the sheet.
Using Code
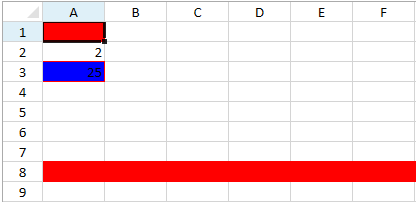
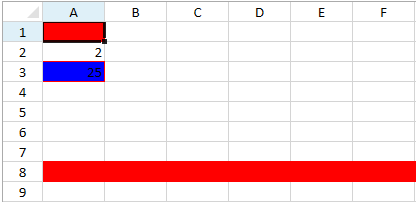
The following example sets colors and borders for cells and a row.
| CS |
Copy Code
|
|
gcSpreadSheet1.Sheets[0].NamedStyles.Add(new GrapeCity.Windows.SpreadSheet.Data.StyleInfo() { Background = new SolidColorBrush(Colors.Red), Name = "aaa", VerticalAlignment = GrapeCity.Windows.SpreadSheet.Data.CellVerticalAlignment.Center } );
var style = new GrapeCity.Windows.SpreadSheet.Data.StyleInfo();
gcSpreadSheet1.Sheets[0].Cells[0, 0].StyleName = "aaa";
gcSpreadSheet1.Sheets[0].Rows[7].StyleName = "aaa";
style.Background = new SolidColorBrush(Colors.Blue);
style.BorderLeft = new GrapeCity.Windows.SpreadSheet.Data.BorderLine(Colors.Red);
style.BorderTop = new GrapeCity.Windows.SpreadSheet.Data.BorderLine(Colors.Red);
style.BorderRight = new GrapeCity.Windows.SpreadSheet.Data.BorderLine(Colors.Red);
style.BorderBottom = new GrapeCity.Windows.SpreadSheet.Data.BorderLine(Colors.Red);
//Style applied to a rule
var rule = GrapeCity.Windows.SpreadSheet.Data.AverageRule.Create(GrapeCity.Windows.SpreadSheet.Data.AverageConditionType.Above, style);
rule.Ranges = new GrapeCity.Windows.SpreadSheet.Data.CellRange[] { new GrapeCity.Windows.SpreadSheet.Data.CellRange(1, 0, 5, 1) };
gcSpreadSheet1.Sheets[0].ConditionalFormats.AddRule(rule);
gcSpreadSheet1.Sheets[0].Cells[2, 0].Value = 25;
gcSpreadSheet1.Sheets[0].Cells[1, 0].Value = 2;
gcSpreadSheet1.Invalidate();
private void button1_Click(object sender, RoutedEventArgs e)
{
gcSpreadSheet1.Sheets[0].Cells[0, 0].ResetStyleName();
gcSpreadSheet1.Invalidate();
}
|
| VB.NET |
Copy Code
|
|
GcSpreadSheet1.Sheets(0).NamedStyles.Add(New GrapeCity.Windows.SpreadSheet.Data.StyleInfo() With {.Background = New SolidColorBrush(Colors.Red), .Name = "aaa", .VerticalAlignment = GrapeCity.Windows.SpreadSheet.Data.CellVerticalAlignment.Center})
GcSpreadSheet1.Sheets(0).Cells(0, 0).StyleName = "aaa"
GcSpreadSheet1.Sheets(0).Rows(7).StyleName = "aaa"
Dim style As New GrapeCity.Windows.SpreadSheet.Data.StyleInfo()
style.Background = New SolidColorBrush(Colors.Blue)
style.BorderLeft = New GrapeCity.Windows.SpreadSheet.Data.BorderLine(Colors.Red)
style.BorderTop = New GrapeCity.Windows.SpreadSheet.Data.BorderLine(Colors.Red)
style.BorderRight = New GrapeCity.Windows.SpreadSheet.Data.BorderLine(Colors.Red)
style.BorderBottom = New GrapeCity.Windows.SpreadSheet.Data.BorderLine(Colors.Red)
'Style applied to a rule
Dim rule = GrapeCity.Windows.SpreadSheet.Data.AverageRule.Create(GrapeCity.Windows.SpreadSheet.Data.AverageConditionType.Above, Style)
rule.Ranges = New GrapeCity.Windows.SpreadSheet.Data.CellRange() {New GrapeCity.Windows.SpreadSheet.Data.CellRange(1, 0, 5, 1)}
GcSpreadSheet1.Sheets(0).ConditionalFormats.AddRule(rule)
GcSpreadSheet1.Sheets(0).Cells(2, 0).Value = 25
GcSpreadSheet1.Sheets(0).Cells(1, 0).Value = 2
GcSpreadSheet1.Invalidate()
Private Sub Button1_Click(sender As System.Object, e As System.Windows.RoutedEventArgs) Handles Button1.Click
GcSpreadSheet1.Sheets(0).Cells(0, 0).ResetStyleName()
GcSpreadSheet1.Invalidate()
End Sub
|
See Also