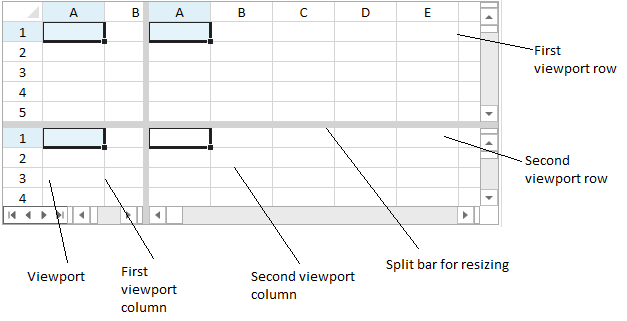
You can create horizontal or vertical viewports or both. Viewports allow you to display different parts of a large spreadsheet in a limited viewing area.

You can add a viewport in code with the AddRowViewport or AddColumnViewport method.
You can resize the viewport with the horizontal or vertical split box or bar. When the end user clicks and drags the split box, the view is split into separate viewports. You can specify whether to have a leading or trailing split box for the columns or rows with the ColumnSplitBoxAlignment and RowSplitBoxAlignment properties.
Using Code
The following example creates viewports.
| CS |
Copy Code
|
|---|---|
| gcSpreadSheet1.AddColumnViewport(0, 100); gcSpreadSheet1.AddRowViewport(0, 80); gcSpreadSheet1.RowSplitBoxAlignment = GrapeCity.Windows.SpreadSheet.UI.SplitBoxAlignment.Leading; gcSpreadSheet1.ColumnSplitBoxAlignment = GrapeCity.Windows.SpreadSheet.UI.SplitBoxAlignment.Trailing; gcSpreadSheet1.Sheets[0].SetViewportHeight(0, 100); gcSpreadSheet1.Sheets[0].SetViewportWidth(0, 100); gcSpreadSheet1.Invalidate(); private void button1_Click(object sender, RoutedEventArgs e) { gcSpreadSheet1.RemoveColumnViewport(0); gcSpreadSheet1.RemoveRowViewport(0); gcSpreadSheet1.Invalidate(); } |
|
| VB.NET |
Copy Code
|
|---|---|
|
GcSpreadSheet1.AddColumnViewport(0, 100) Private Sub Button1_Click(sender As System.Object, e As System.Windows.RoutedEventArgs) Handles Button1.Click |
|