You can use the default touch menu bar or touch strip to cut, copy, and paste cells. You can also customize the touch strip to provide additional options.
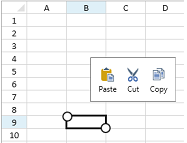
Tap a selected range to display the touch menu bar. The following image displays a default touch menu bar.

You can use the TouchToolbarOpening event to display a customized touch bar. You can also add menu items to the touch bar.
Refer to Using Touch Support with Drag and Fill for information about creating a drag fill option in the touch menu.

Using Code
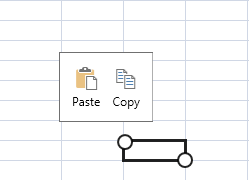
The following code removes the Cut option from the toolbar.
-
Create a custom touch bar.
-
Hide the Cut option.
-
Show the touch bar using the TouchToolbarOpening event.
| CS |
Copy Code
|
|---|---|
| //Hide the Cut option private GrapeCity.Windows.SpreadSheet.UI.TouchToolbar _toolbar; public MainPage() { InitializeComponent(); this.InitializeTouchStrip(); } private void InitializeTouchStrip() { _toolbar = GrapeCity.Windows.SpreadSheet.UI.TouchToolbarFactory.CreateCutCopyPasteToolBar(this.GcSpreadSheet1.View); foreach (var item in _toolbar.ToolbarItems) { var toolbarButton = item as GrapeCity.Windows.SpreadSheet.UI.ToolbarButton; if (toolbarButton != null && toolbarButton.Title == "Cut") { toolbarButton.Visibility = System.Windows.Visibility.Collapsed; break; } } } private void GcSpreadSheet1_TouchToolbarOpening(object sender, GrapeCity.Windows.SpreadSheet.UI.TouchToolbarOpeningEventArgs e) { e.Handled = true; _toolbar.Show(e.X - 100, e.Y - 100); } |
|
| VB.NET |
Copy Code
|
|---|---|
| 'Hide the Cut option Private _toolbar As GrapeCity.Windows.SpreadSheet.UI.TouchToolbar Public Sub New() InitializeComponent() Me.InitializeTouchStrip() End Sub Private Sub GcSpreadSheet1_TouchToolbarOpening(sender As Object, e As GrapeCity.Windows.SpreadSheet.UI.TouchToolbarOpeningEventArgs) Handles GcSpreadSheet1.TouchToolbarOpening e.Handled = True _toolbar.Show(e.X - 100, e.Y - 100) End Sub Private Sub InitializeTouchStrip() _toolbar = GrapeCity.Windows.SpreadSheet.UI.TouchToolbarFactory.CreateCutCopyPasteToolBar(Me.GcSpreadSheet1.View) For Each item In _toolbar.ToolbarItems Dim toolbarButton = TryCast(item, GrapeCity.Windows.SpreadSheet.UI.ToolbarButton) If toolbarButton IsNot Nothing AndAlso toolbarButton.Title = "Cut" Then toolbarButton.Visibility = System.Windows.Visibility.Collapsed Exit For End If Next End Sub |
|

Using Code
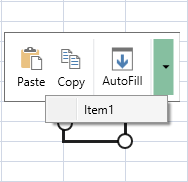
The following code adds a drop-down menu item.
-
Create a custom touch bar.
-
Add menu items.
-
Show the touch bar using the TouchToolbarOpening event.
| CS |
Copy Code
|
|---|---|
| private GrapeCity.Windows.SpreadSheet.UI.TouchToolbar _toolbar; public MainWindow() { InitializeComponent(); this.InitializeTouchStrip(); } void autoFill_Click(object sender, EventArgs e) { var activeView = this.GcSpreadSheet1.View; if (activeView != null) { activeView.ShowAutoFillIndicator(); } } private void InitializeTouchStrip() { _toolbar = GrapeCity.Windows.SpreadSheet.UI.TouchToolbarFactory.CreateCutCopyPasteToolBar(this.GcSpreadSheet1.View); foreach (var item in _toolbar.ToolbarItems) { var toolbarButton = item as GrapeCity.Windows.SpreadSheet.UI.ToolbarButton; if (toolbarButton != null && toolbarButton.Title == "Cut") { toolbarButton.Visibility = System.Windows.Visibility.Collapsed; break; } } var separator1 = new GrapeCity.Windows.SpreadSheet.UI.ToolbarSeparator(); _toolbar.ToolbarItems.Add(separator1); var autoFillButton = GrapeCity.Windows.SpreadSheet.UI.TouchToolbarFactory.CreateDragFillButton(); _toolbar.ToolbarItems.Add(autoFillButton); var separator2 = new GrapeCity.Windows.SpreadSheet.UI.ToolbarSeparator(); _toolbar.ToolbarItems.Add(separator2); var toolbarDropdown = new GrapeCity.Windows.SpreadSheet.UI.ToolbarDropDown(); var menu = new ContextMenu(); menu.Items.Add("Item1"); toolbarDropdown.Menu = menu; _toolbar.ToolbarItems.Add(toolbarDropdown); } private void GcSpreadSheet1_TouchToolbarOpening(object sender, GrapeCity.Windows.SpreadSheet.UI.TouchToolbarOpeningEventArgs e) { e.Handled = true; _toolbar.Show(e.X - 100, e.Y - 100); } |
|
| VB.NET |
Copy Code
|
|---|---|
| Private _toolbar As GrapeCity.Windows.SpreadSheet.UI.TouchToolbar Public Sub New() InitializeComponent() Me.InitializeTouchStrip() End Sub Private Sub GcSpreadSheet1_TouchToolbarOpening(sender As Object, e As GrapeCity.Windows.SpreadSheet.UI.TouchToolbarOpeningEventArgs) Handles GcSpreadSheet1.TouchToolbarOpening e.Handled = True _toolbar.Show(e.X - 100, e.Y - 100) End Sub Private Sub autoFill_Click(sender As Object, e As EventArgs) Dim activeView = Me.GcSpreadSheet1.View If activeView IsNot Nothing Then activeView.ShowAutoFillIndicator() End If End Sub Private Sub InitializeTouchStrip() _toolbar = GrapeCity.Windows.SpreadSheet.UI.TouchToolbarFactory.CreateCutCopyPasteToolBar(Me.GcSpreadSheet1.View) For Each item In _toolbar.ToolbarItems Dim toolbarButton = TryCast(item, GrapeCity.Windows.SpreadSheet.UI.ToolbarButton) If toolbarButton IsNot Nothing AndAlso toolbarButton.Title = "Cut" Then toolbarButton.Visibility = System.Windows.Visibility.Collapsed Exit For End If Next Dim separator1 = New GrapeCity.Windows.SpreadSheet.UI.ToolbarSeparator() _toolbar.ToolbarItems.Add(separator1) Dim autoFillButton = GrapeCity.Windows.SpreadSheet.UI.TouchToolbarFactory.CreateDragFillButton() _toolbar.ToolbarItems.Add(autoFillButton) Dim separator2 = New GrapeCity.Windows.SpreadSheet.UI.ToolbarSeparator() _toolbar.ToolbarItems.Add(separator2) Dim toolbarDropdown = New GrapeCity.Windows.SpreadSheet.UI.ToolbarDropDown() Dim menu = New GrapeCity.Windows.SpreadSheet.UI.ContextMenu() menu.Items.Add("Item1") toolbarDropdown.Menu = menu _toolbar.ToolbarItems.Add(toolbarDropdown) End Sub |
|
Using Code
The following code adds custom items and displays a message box.
-
Create a custom touch bar.
-
Add menu items.
-
Show the touch bar using the TouchToolbarOpening event.
-
Display the message box.
| CS |
Copy Code
|
|---|---|
| private GrapeCity.Windows.SpreadSheet.UI.TouchToolbar _toolbar; public MainWindow() { InitializeComponent(); this.InitializeTouchStrip(); } private void InitializeTouchStrip() { _toolbar = new GrapeCity.Windows.SpreadSheet.UI.TouchToolbar(this.GcSpreadSheet1.View); Uri uri = new Uri("C:\\info.png", UriKind.Absolute); BitmapImage img = new BitmapImage(uri); var toolButton = new GrapeCity.Windows.SpreadSheet.UI.ToolbarButton("Item", img); toolButton.Click += toolButton_Click; _toolbar.ToolbarItems.Add(toolButton); } private void toolButton_Click(object sender, RoutedEventArgs e) { MessageBox.Show(this.GcSpreadSheet1.ToString()); _toolbar.Close(); } private void GcSpreadSheet1_TouchToolbarOpening(object sender, GrapeCity.Windows.SpreadSheet.UI.TouchToolbarOpeningEventArgs e) { e.Handled = true; _toolbar.Show(e.X - 100, e.Y - 100); } |
|
| VB.NET |
Copy Code
|
|---|---|
| Private _toolbar As GrapeCity.Windows.SpreadSheet.UI.TouchToolbar Public Sub New() InitializeComponent() Me.InitializeTouchStrip() End Sub Private Sub GcSpreadSheet1_TouchToolbarOpening(sender As Object, e As GrapeCity.Windows.SpreadSheet.UI.TouchToolbarOpeningEventArgs) Handles GcSpreadSheet1.TouchToolbarOpening e.Handled = True _toolbar.Show(e.X - 100, e.Y - 100) End Sub Private Sub InitializeTouchStrip() _toolbar = New GrapeCity.Windows.SpreadSheet.UI.TouchToolbar(Me.GcSpreadSheet1.View) Dim uri As New Uri("C:\info.png", UriKind.Absolute) Dim img As New BitmapImage(uri) Dim toolButton = New GrapeCity.Windows.SpreadSheet.UI.ToolbarButton("Item", img) AddHandler toolButton.Click, AddressOf toolButton_Click _toolbar.ToolbarItems.Add(toolButton) End Sub Private Sub toolButton_Click(sender As Object, e As RoutedEventArgs) MessageBox.Show(Me.GcSpreadSheet1.ToString()) _toolbar.Close() End Sub |
|
See Also