Just as one named style can inherit font, color, and formatting characteristics from another, an anonymous style in a Split object can inherit from its counterpart in the containing C1TrueDBGrid control. Similarly, an anonymous style in a C1DisplayColumn object can inherit from its counterpart in the containing Split object. Since the C1TrueDBDropDown control does not have a Splits collection, the anonymous styles of its C1DisplayColumn objects can inherit values from the control itself.
When a grid is first created, its Style property inherits all of its attributes from the built-in Normal style, which controls the appearance of all data cells. Any changes to the Normal style are propagated to all splits, and in turn to the columns within each split. However, change the appearance of all data cells within a Split or C1DisplayColumn object by modifying the members of its anonymous Style property.
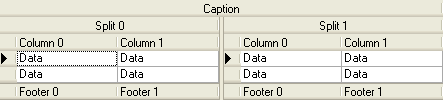
Consider the following grid layout, which uses the default values of all built-in styles and contains two identical splits.

All of the subsequent examples use this layout as a starting point. For clarity, the examples use code to illustrate the relationships between style properties and the grid's display; however, you can perform the same operations at design time using the grid's collection editors.
 Example 1 - Inheriting from Containing Splits
Example 1 - Inheriting from Containing Splits
 Example 2 - Affecting Only Data Cells
in the First Split
Example 2 - Affecting Only Data Cells
in the First Split
 Example 3 - Affecting All Elements
Only in the First Split
Example 3 - Affecting All Elements
Only in the First Split
 Example 4 - Affecting Only Data
Cells in the First Column of the First Split
Example 4 - Affecting Only Data
Cells in the First Column of the First Split
 Example 5 - Affecting All
Elements Only in the First Column of the First Split
Example 5 - Affecting All
Elements Only in the First Column of the First Split
 Example 6 - Changing the BackColor of
the Style Property
Example 6 - Changing the BackColor of
the Style Property
 Example 7 - Changing Only the Data
Cells in the First Split
Example 7 - Changing Only the Data
Cells in the First Split
 Example 8 - Changing Only the
Data Cells in the First Column of the First Split
Example 8 - Changing Only the
Data Cells in the First Column of the First Split
 Example 9 - Setting the Alignment of
C1DisplayColumn Objects
Example 9 - Setting the Alignment of
C1DisplayColumn Objects
 Example 10 - Setting the Alignment for
Column Headers
Example 10 - Setting the Alignment for
Column Headers
|
Send comments about this topic to ComponentOne. Copyright © ComponentOne LLC. All rights reserved. |