The purpose of this feature is to allow users to dynamically configure a tree view type structure. When in Group mode, a "grouping area" is added to the top of the grid, providing an intuitive interface for specifying column groups. In code, this collection is accessed through the GroupedColumns collection and consists of C1DataColumn objects that have been moved to the grouping area; it is similar to the C1DataColumnCollection class.
The grouping area is created when DataView is set to DataViewEnum.GroupBy. When AllowColMove is set to True, the grid will support the ability to move one or more columns into this area. Users can do this by selecting a single column and dragging its header into the grouping area. This action can also be performed in code by invoking the Add method of the GroupedColumnCollection. When a column is first added to the grouping area, nodes are added to the grid. Each node represents the unique value of the grouped column. Similarly when the last grouped column is removed from the area, the nodes are removed and the display will be similar to a normal grid.
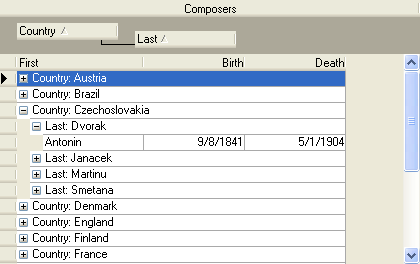
When the expand icon is clicked the grid expands and the next set of grouping column data appears. If there is another grouped column, then this column has an expand icon next to it also. With the addition of each grouped column, another level of sorted information gets added to the tree view. When the expand icon on the final column in the GroupedColumns collection is clicked the data in the remaining columns is displayed in the gridís Normal style, as shown below:

To manipulate the grouping area in code, use the GroupedColumn identifiers to access the collection of grouped columns. Like the Columns property, the GroupedColumns supports Add, and RemoveAt methods. However, since the GroupedColumns serves as a placeholder for existing grid columns, the semantics of its Add and RemoveAt methods are different.
The Add method moves an existing column to the grouping area; it does not create a new column in the grid. Similarly, the RemoveAt method removes a column from the grouping area and returns it to its original position within the grid; it does not delete the column altogether.
Use the GroupByCaption property to add descriptive or directional text to the grouping area, which will be displayed when no columns are present there.
See Tutorial 17 - Grouping Display for more information.
 Column Grouping with the
GroupIntervalEnum Enumeration
Column Grouping with the
GroupIntervalEnum Enumeration
|
Send comments about this topic to ComponentOne. Copyright © ComponentOne LLC. All rights reserved. |