True DBGrid for .NET supports the ability to display hierarchical data. Hierarchical data generally refers to data that is stored in multiple relational tables, where a master (or "parent") table is linked by keyed fields to detail (or "child") tables. The hierarchical display provides the ability to present the master data to users, such that the related detail data can be viewed in the same grid with a single mouse click.
When the grid is bound to a master-detail data source, display related groups of hierarchical data by using bands. A band is a virtual representation of a hierarchical DataSet, not the data itself. A band is created for each level in a hierarchical recordset, and may consist of entire tables or a just a few selected fields. At run time, users can expand and collapse bands using a TreeView-like interface.
To use this feature, the DataView property must be set to DataViewEnum.Hierarchical. The grid control must be bound to a hierarchical DataSet. One way to do this is to use the DataSource property.
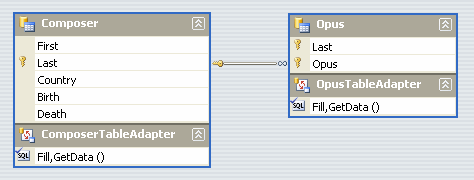
In this example there is a relation between the Composer and Opus tables. Both tables have a Last field, which happens to be the primary key for the table. The Last field of both Composer and Opus are identical. Thus when joined together on this field these two tables create a hierarchical DataSet.

This hierarchical DataSet can be display in the grid through the use of bands and the grid’s hierarchical display. With only three steps this above DataSet can be displayed in the True DBGrid. Let's go through the three steps:
1. First the DataSource property of the grid needs to be set to the hierarchical DataSet.
2. Secondly, the DataMember property of the grid needs to be set to the parent table in the DataSet. This will tell the grid which table must be displayed initially. In this example, the parent table is Composer.
3. Finally, the grid needs to know to switch to the hierarchical display. By setting the DataView property to DataViewEnum.Hierarchical, the grid will display the above dataset with its bands structure.
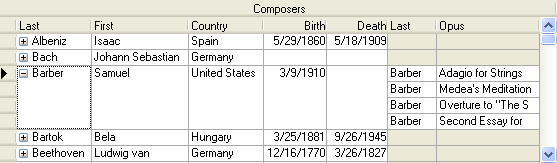
At run time, the grid displays read-only data. The next figure illustrates the initial display of the grid. The data from the master recordset (Composer) is displayed first, and the fields from the detail recordset bands appear to the right. The detail recordset fields initially contain no data, however. An expand icon ("+") at the left edge of a record indicates the presence of hierarchical data.

When the user clicks an expand icon, it changes to a collapse icon ("–") and the next band (Opus) expands to show the detail records for the clicked row.
Note: If the DataView property is set to its default value of DataViewEnum.Normal, the grid will only display flat files; it will not support a hierarchical view. Even if the data source is a hierarchical DataSet, the grid will only display data from the master table.
The DataView property must be set at design time; it cannot be changed at run time.
The following methods are provided for manipulating hierarchical grid displays:
|
Returns the band for a specified column index. | |
|
Collapses all rows for the specified band. | |
|
Expands all rows for the specified band. | |
|
Returns True if the current row is expanded within the specified band. |
If the number of recordset levels in a master-detail data source is not known in advance, examine the Bands property in code. Allowable band numbers range from 0 to Bands - 1.
The following events enable the application to respond to hierarchical view operation initiated by the user:
|
Fired when a band is collapsed by a user. | |
|
Fired when a band is expanded by a user. |
|
Send comments about this topic to ComponentOne. Copyright © ComponentOne LLC. All rights reserved. |