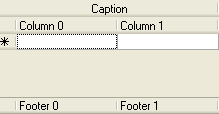
To see how named style inheritance works, place a grid on a form and set the Caption property of the grid and its default columns. Set the FooterText property of the default columns and set the ColumnFooters property of the grid to True. The grid should look something like this.

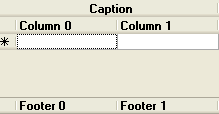
In the C1TrueDBGrid Style Editor, select Normal from the left pane and expand the Font node. Set the Bold property to True. Note that the column headers, column footers, and grid caption are all bold, since all built-in styles inherit from the Normal style or one of its children.

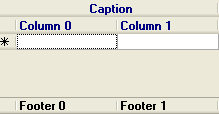
Next, select Heading from the left pane, and in the right pane select the ForeColor property. Click the Web tab, and then select Navy. Note that the text color of both the column headers and the grid's caption bar is now white, since the Caption style inherits its color properties from the Heading style. The column footers remain the same because the Footer style inherits from the Normal style, not the Heading style.

Finally, select Caption from the left pane and in the right pane select its BackColor property. Click the Web tab, and then select AliceBlue. Note that the background color of the column headers is not changed, and that the Caption style continues to inherit its text color from its parent style, Heading.

|
Send comments about this topic to ComponentOne. Copyright © ComponentOne LLC. All rights reserved. |