For cases where complex per-cell customizations need to be performed you can render the contents of the cell by writing a handler for the OwnerDrawCell event. This event is raised as needed to display the contents of cells that have their OwnerDraw property set to True.

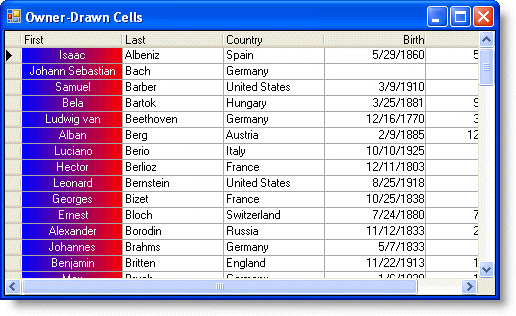
To create the owner-drawn cells in the above illustration:
1. Set the OwnerDraw property to True for the First column either in the designer or in code:
In the Designer
· Open the TrueDBGrid Designer by selecting Designer from the TrueDBGrid Tasks menu.
· Select the First column in the grid by clicking on it in the right pane.

The column can also be selected by choosing First from the drop-down list in the toolbar.
![]()
· Click the Display Column tab in the left pane.
· Set the OwnerDraw property to True.

· Click OK to close the editor.
In Code
Add the following code to the Form_Load event:
Me.C1TrueDBGrid1.Splits(0).DisplayColumns("First").OwnerDraw = True
· C#
this.c1TrueDBGrid1.Splits(0).DisplayColumns["First"].OwnerDraw = true;
· Delphi
Self.C1TrueDBGrid1.Splits(0).DisplayColumns['First'].OwnerDraw := True;
2. Declare the structure RECT in the general declarations of the form:
Public Structure RECT
Dim Left As Long
Dim Top As Long
Dim Right As Long
Dim Bottom As Long
End Structure
· C#
public struct RECT{
long Left;
long Top;
long Right;
long Bottom;
}
· Delphi
type RECT = record
Left: LongInt;
Top: LongInt;
Right: LongInt;
Bottom: LongInt;
end;
3. Implement the OwnerDrawCell event as follows:
Private Sub C1TrueDBGrid1_OwnerDrawCell(ByVal sender As Object, ByVal e As C1.Win.C1TrueDBGrid.OwnerDrawCellEventArgs) Handles C1TrueDBGrid1.OwnerDrawCell
If e.Col = 0 Then
' Create a gradient brush, blue to red.
Dim pt1, pt2 As Point
pt1 = New Point(e.CellRect.X, e.CellRect.Y)
pt2 = New Point(e.CellRect.Right, e.CellRect.Y)
Dim linGrBrush As System.Drawing.Drawing2D.LinearGradientBrush
linGrBrush = New System.Drawing.Drawing2D.LinearGradientBrush(pt1, pt2, Color.Blue, Color.Red)
Dim rt As RectangleF
rt = New RectangleF(e.CellRect.X, e.CellRect.Y, e.CellRect.Width, e.CellRect.Height)
' Fill the cell rectangle with the gradient.
e.Graphics.FillRectangle(linGrBrush, e.CellRect)
Dim whiteBR As Brush
whiteBR = New SolidBrush(Color.White)
Dim dispCol As C1.Win.C1TrueDBGrid.C1DisplayColumn
dispCol = Me.C1TrueDBGrid1.Splits(0).DisplayColumns(e.Col)
' Center the text horizontally.
Dim sfmt As New StringFormat()
sfmt.Alignment = StringAlignment.Center
' Draw the text.
e.Graphics.DrawString(dispCol.DataColumn.CellText(e.Row), dispCol.Style.Font, whiteBR, rt, sfmt)
whiteBR.Dispose()
' Let the grid know the event was handled.
e.Handled = True
End If
End Sub
· C#
private void C1TrueDBGrid1_OwnerDrawCell( object sender, C1.Win.C1TrueDBGrid.OwnerDrawCellEventArgs e)
{
if ( e.Col = 0 )
{
// Create a gradient brush, blue to red.
Point pt1, pt2;
pt1 = new Point[e.CellRect.X, e.CellRect.Y];
pt2 = new Point[e.CellRect.Right, e.CellRect.Y];
System.Drawing.Drawing2D.LinearGradientBrush linGrBrush;
linGrBrush = new System.Drawing.Drawing2D.LinearGradientBrush(pt1, pt2, Color.Blue, Color.Red);
RectangleF rt;
rt = new RectangleF(e.CellRect.X, e.CellRect.Y, e.CellRect.Width, e.CellRect.Height);
// Fill the cell rectangle with the gradient.
e.Graphics.FillRectangle(linGrBrush, e.CellRect);
Brush whiteBR;
whiteBR = new SolidBrush(Color.White);
C1.Win.C1TrueDBGrid.C1DisplayColumn dispCol;
dispCol = this.C1TrueDBGrid1.Splits[0].DisplayColumns[e.Col];
// Center the text horizontally.
StringFormat sfmt = new StringFormat();
sfmt.Alignment = StringAlignment.Center;
// Draw the text.
e.Graphics.DrawString(dispCol.DataColumn.CellText[e.Row], dispCol.Style.Font, whiteBR, rt, sfmt);
whiteBR.Dispose();
// Let the grid know the event was handled.
e.Handled = true;
}
}
· Delphi
procedure TWinForm.C1TrueDBGrid1_OwnerDrawCell(sender: System.Object; e: C1.Win.C1TrueDBGrid.OwnerDrawCellEventArgs);
var pt1, pt2: Point;
linGrBrush: System.Drawing.Drawing2D.LinearGradientBrush;
rt: RectangleF;
whiteBR: Brush;
dispCol: C1.Win.C1TrueDBGrid.C1DisplayColumn;
sfmt: StringFormat;
begin
if e.Col = 0 then
begin
// Create a gradient brush, blue to red.
pt1 := Point.Create(e.CellRect.X, e.CellRect.Y);
pt2 := Point.Create(e.CellRect.Copy, e.CellRect.Y);
linGrBrush := System.Drawing.Drawing2D.LinearGradientBrush.Create(pt1, pt2, Color.Blue, Color.Red);
rt := RectangleF.Create(e.CellRect.X, e.CellRect.Y, e.CellRect.Width, e.CellRect.Height);
// Fill the cell rectangle with the gradient.
e.Graphics.FillRectangle(linGrBrush, e.CellRect);
whiteBR := SolidBrush.Create(Color.White);
dispCol := Self.C1TrueDBGrid1.Splits[0].DisplayColumns[e.Col];
// Center the text horizontally.
sfmt := StringFormat.Create;
sfmt.Alignment := StringAlignment.Center;
// Draw the text.
e.Graphics.DrawString(dispCol.DataColumn.CellText(e.Row), dispCol.Style.Font, whiteBR, rt, sfmt);
whiteBR.Dispose;
// Let the grid know the event was handled.
e.Handled := True;
end;
end;
There are a couple key points worth noting in this example:
· If the Handled property is set to True, the grid will not fill in the cell's background, nor will it display cell text or graphics. Therefore, you are responsible for filling in the entire cell, even if there is no data to display.
· Even a relatively simple example such as the one illustrated here requires a fair amount of coding, so consider using background bitmaps instead of owner-drawn cells if possible.
|
Send comments about this topic to ComponentOne. Copyright © ComponentOne LLC. All rights reserved. |