In this tutorial, you will learn how to change the grid's display to highlight rows by creating row styles depending upon a value in the grid. True DBGrid uses the FetchRowStyle event to create style characteristics and apply them to rows dynamically.
1. Start with the project used in Tutorial 10 - Enhancing the User Interface with In-Cell Bitmaps.
2. Add thee buttons to the form. Change the caption of Button1 to Prospective Customers, Button2 to Distributors, and Button3 to Reset the Grid so that the form appears as follows.

3. Add the following declarations to the General section of Form1:
Dim bflag As Integer
· C#
int bflag;
· Delphi
var bflag: Integer;
4. Enter the following code in the Click event of Button1:
' Prospective Customers.
Me.C1TrueDBGrid1.FetchRowStyles = True
bFlag = 1
Me.C1TrueDBGrid1.Refresh()
· C#
// Prospective Customers.
this.C1TrueDBGrid1.FetchRowStyles = true;
bFlag = 1;
this.C1TrueDBGrid1.Refresh();
· Delphi
// Prospective Customers.
Self.C1TrueDBGrid1.FetchRowStyles := True;
FFlag := 1;
Self.C1TrueDBGrid1.Refresh;
5. Enter the following code in the Click event of Button2:
' Distributors.
Me.C1TrueDBGrid1.FetchRowStyles = True
bFlag = 2
Me.C1TrueDBGrid1.Refresh()
· C#
// Distributors.
this.C1TrueDBGrid1.FetchRowStyles = true;
bFlag = 2;
this.C1TrueDBGrid1.Refresh();
· Delphi
// Distributors.
Self.C1TrueDBGrid1.FetchRowStyles := true;
FFlag := 2;
Self.C1TrueDBGrid1.Refresh;
6. Enter the following code in the Click event of Button3:
' Reset the grid.
Me.C1TrueDBGrid1.FetchRowStyles = False
Me.C1TrueDBGrid1.Refresh()
· C#
// Reset the grid.
this.C1TrueDBGrid1.FetchRowStyles = false;
this.C1TrueDBGrid1.Refresh();
· Delphi
// Reset the grid.
Self.C1TrueDBGrid1.FetchRowStyles := False;
Self.C1TrueDBGrid1.Refresh;
7. Next enter the following code into the FetchRowStyles event. This code interacts with the setting of the FetchRowStyles property in the click event. When the FetchRowStyles is set to True, the grid fires the FetchRowStyle event when it needs to repaint the cells. Thus the row style is applied according to the value of the bflag flag integer:
Private Sub C1TrueDBGrid1_FetchRowStyle(ByVal sender As Object, ByVal e As C1.Win.C1TrueDBGrid.FetchRowStyleEventArgs) Handles C1TrueDBGrid1.FetchRowStyle
If bFlag = 1 And Me.C1TrueDBGrid1 (e.Row,"CustType") = 1 Then
Dim fntFont As New Font(e.CellStyle.Font.Name, e.CellStyle.Font.Size, FontStyle.Bold)
e.CellStyle.Font = fntFont
e.CellStyle.ForeColor = System.Drawing.Color.Blue
End If
If bFlag = 2 And Me.C1TrueDBGrid1 (e.Row, "CustType") = 4 Then
e.CellStyle.ForeColor = System.Drawing.Color.White
e.CellStyle.BackColor = System.Drawing.Color.Red
End If
End Sub
· C#
private void C1TrueDBGrid1_FetchRowStyle( object sender, C1.Win.C1TrueDBGrid.FetchRowStyleEventArgs e)
{
if ( bFlag == 1 && (int)this.C1TrueDBGrid1 [e.Row, "CustType"] == 1 )
{
Font fntFont = new Font(e.CellStyle.Font.Name, e.CellStyle.Font.Size, FontStyle.Bold);
e.CellStyle.Font = fntFont;
e.CellStyle.ForeColor = System.Drawing.Color.Blue;
}
if ( bFlag == 2 && this.C1TrueDBGrid1 [e.Row, "CustType"] == 4 )
{
e.CellStyle.ForeColor = System.Drawing.Color.White;
e.CellStyle.BackColor = System.Drawing.Color.Red;
}
}
· Delphi
procedure TWinForm.c1TrueDBGrid1_FetchRowStyle(sender: System.Object; e: C1.Win.C1TrueDBGrid.FetchRowStyleEventArgs);
var
MyFont: System.Drawing.Font;
begin
if ((FFlag = 1) and (c1TrueDBGrid1.Columns['CustType'].CellValue(e.Row).ToString = '1')) then
begin
MyFont := System.Drawing.Font.Create(e.CellStyle.Font.Name, e.CellStyle.Font.Size, FontStyle.Bold);
e.CellStyle.Font := MyFont;
e.CellStyle.ForeColor := System.Drawing.Color.Blue;
end
else if ((FFlag = 2) and (c1TrueDBGrid1.Columns['CustType'].CellValue(e.Row).ToString = '4')) then
begin
e.CellStyle.ForeColor := System.Drawing.Color.White;
e.CellStyle.BackColor := System.Drawing.Color.Red;
end;
end;
Run the program and observe the following:
· C1TrueDBGrid1 displays data as in Tutorial 10 - Enhancing the User Interface with In-Cell Bitmaps.
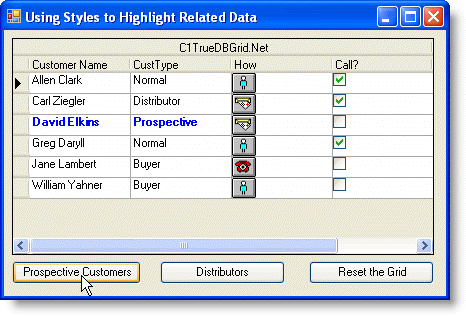
· Click the Prospective Customers button. The grid should appear as follows.

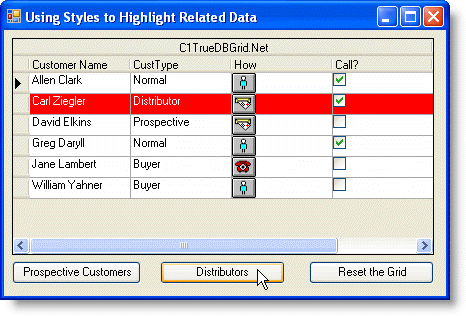
· Click the Distributors button. The grid should now appear as follows:

· Finally, click the Reset the Grid button. The grid should now clear itself of the styles.
This concludes the tutorial.
|
Send comments about this topic to ComponentOne. Copyright © ComponentOne LLC. All rights reserved. |