In this tutorial, you will learn how to drop-down an arbitrary control from a grid cell. This example uses a ListBox control containing pre-defined input values in order to facilitate user data entry. The list will drop down whenever the user initiates editing, such as by clicking the current cell. You will also learn how to place a button in the cell which, when clicked, will cause the ListBox control to appear. You can drop-down any control from a grid cell using techniques similar to those described in this tutorial.
1. Start with the project constructed in Tutorial 6 - Defining Unbound Columns in a Bound Grid.
2. Add a ListBox control (ListBox1) to the form as shown in the figure.

3. Set the Visible property of ListBox1 to False.
Adding code to drop down a ListBox control
The CustType field in the second column (Column1) of the grid displays numeric values ranging from 1 through 5, which represent the following customer types:
1 = Prospective
2 =
Normal
3 = Buyer
4 = Distributor
5 = Other
Drop down ListBox1, which will contain textual customer type descriptions, and allow users to double-click an item in order to enter the associated value into the grid.
1. Include the following code in the general declaration section of Form1. Adding these namespaces will simplify the code we will need to write later.
Imports System.Data
Imports System.Data.Oledb
Imports System.IO
Imports System.Collections
· C#
using System.Data;
using System.Data.Oledb;
using System.IO;
using System.Collections;
· Delphi
uses System.Data;
uses System.Data.Oledb;
uses System.IO;
uses System.Collections;
2. In the Load event of Form1, add the code to include the customer types to ListBox1. Also, place a button in the CustType column using the Button property. The Form1_Load event handler now looks like this:
Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
Me.ContactsTableAdapter.Fill(Me.DsContacts.Contacts)
' Add customer types to ListBox1.
With Me.ListBox1
.Items.Add("Prospective")
.Items.Add("Normal")
.Items.Add("Buyer")
.Items.Add("Distributor")
.Items.Add("Other")
.Visible = False
End With
' Place a button in the CustType column.
Me.C1TrueDBGrid1.Splits(0).DisplayColumns("CustType").Button = True
End Sub
· C#
private void Form1_Load( System.object sender, System.EventArgs e)
{
this.ContactsTableAdapter.Fill(this.DsContacts.Contacts);
// Add customer types to ListBox1.
this.ListBox1.Items.Add("Prospective");
this.ListBox1.Items.Add("Normal");
this.ListBox1.Items.Add("Buyer");
this.ListBox1.Items.Add("Distributor");
this.ListBox1.Items.Add("Other");
this.ListBox1.Visible = false;
// Place a button in the CustType column.
this.C1TrueDBGrid1.Splits[0].DisplayColumns["CustType"].Button = true;
}
· Delphi
procedure TWinForm.TWinForm_Load(sender: System.Object; e: System.EventArgs);
begin
// Add customer types to listBox1.
Self.listBox1.Items.Add('Prospective');
Self.listBox1.Items.Add('Normal');
Self.listBox1.Items.Add('Buyer');
Self.listBox1.Items.Add('Distributor');
Self.listBox1.Items.Add('Other');
Self.listBox1.Visible := False;
// Place a button in the CustType column.
Self.C1TrueDBGrid1.Splits[0].DisplayColumns['CustType'].Button := True;
end;
3. If a cell in the CustType column becomes current, a button will be placed at the right edge of the cell. Clicking the button will trigger the grid's ButtonClick event. We will drop down ListBox1 whenever the button is clicked:
Private Sub C1TrueDBGrid1_ButtonClick(ByVal sender As Object, ByVal e As C1.Win.C1TrueDBGrid.ColEventArgs) Handles C1TrueDBGrid1.ButtonClick
With ListBox1
.Left = Me.C1TrueDBGrid1.Left + Me.C1TrueDBGrid1.RecordSelectorWidth + Me.C1TrueDBGrid1.Splits(0).DisplayColumns(0).Width + Me.C1TrueDBGrid1.Splits(0).DisplayColumns(1).Width
.Top = Me.C1TrueDBGrid1.Top + Me.C1TrueDBGrid1.RowTop(Me.C1TrueDBGrid1.Row)
.Visible = True
.Select()
End With
End Sub
· C#
private void C1TrueDBGrid1_ButtonClick( object sender, C1.Win.C1TrueDBGrid.ColEventArgs e)
{
this.ListBox1.Left = this.C1TrueDBGrid1.Left + this.C1TrueDBGrid1.RecordSelectorWidth + this.C1TrueDBGrid1.Splits[0].DisplayColumns[0].Width + this.C1TrueDBGrid1.Splits[0].DisplayColumns[1].Width;
this.ListBox1.Top = this.C1TrueDBGrid1.Top + this.C1TrueDBGrid1.RowTop(this.C1TrueDBGrid1.Row);
this.ListBox1.Visible = true;
this.ListBox1.Select();
}
· Delphi
procedure TWinForm.c1TrueDBGrid1_ButtonClick(sender: System.Object; e: C1.Win.C1TrueDBGrid.ColEventArgs);
begin
Self.listBox1.Left := Self.C1TrueDBGrid1.Left + Self.C1TrueDBGrid1.RecordSelectorWidth + Self.C1TrueDBGrid1.Splits[0].DisplayColumns[0].Width + Self.C1TrueDBGrid1.Splits[0].DisplayColumns[1].Width + Self.C1TrueDBGrid1.Splits[0].DisplayColumns[2].Width;
Self.listBox1.Top := Self.C1TrueDBGrid1.Top + Self.C1TrueDBGrid1.RowTop(Self.C1TrueDBGrid1.Row);
Self.listBox1.Visible := True;
Self.listBox1.Select;
end;
4. In the DoubleClick event of ListBox1, add the following code. When an item is selected in ListBox1, this code will copy its index to the proper column in C1TrueDBGrid1, then make ListBox1 invisible.
Private Sub ListBox1_DoubleClick(ByVal sender As Object, ByVal e As System.EventArgs) Handles ListBox1.DoubleClick
Me.C1TrueDBGrid1.Columns("CustType").Text = Me.ListBox1.SelectedIndex + 1
Me.ListBox1.Visible = False
End Sub
· C#
private void ListBox1_DoubleClick( object sender, System.EventArgs e)
{
this.C1TrueDBGrid1.Columns["CustType"].Text = (this.ListBox1.SelectedIndex + 1).ToString();
this.ListBox1.Visible = false;
}
· Delphi
procedure TWinForm.listBox1_DoubleClick(sender: System.Object; e: System.EventArgs);
begin
Self.C1TrueDBGrid1.Columns[2].Text := Self.listBox1.SelectedIndex.ToString;
Self.listBox1.Visible := False;
end;
5. Then in the Leave event of ListBox1, add the following code to make sure the listbox becomes invisible once the selection has been made:
Private Sub ListBox1_Leave(ByVal sender As Object, ByVal e As System.EventArgs) Handles ListBox1.Leave
Me.ListBox1.Visible = False
End Sub
· C#
private void ListBox1_Leave( object sender, System.EventArgs e)
{
this.ListBox1.Visible = false;
}
· Delphi
procedure TWinForm.listBox1_Leave(sender: System.Object; e: System.EventArgs);
begin
Self.listBox1.Visible := False;
end;
6. Then in the Scroll event of C1TrueDBGrid1, add the following code to make sure the listbox becomes invisible once the grid is scrolled:
Private Sub C1TrueDBGrid1_Scroll(ByVal sender As Object, ByVal e As C1.Win.C1TrueDBGrid.CancelEventArgs) Handles C1TrueDBGrid1.Scroll
Me.ListBox1.Visible = False
End Sub
· C#
private void C1TrueDBGrid1_Scroll( object sender, C1.Win.C1TrueDBGrid.CancelEventArgs e)
{
this.ListBox1.Visible = false;
}
· Delphi
procedure TWinForm.C1TrueDBGrid1_Scroll(sender: System.Object; e: C1.Win.C1TrueDBGrid.CancelEventArgs);
begin
Self.ListBox1.Visible := False;
end;
Run the program and observe the following:
· C1TrueDBGrid1 displays data from the joined table as in Tutorial 6 - Defining Unbound Columns in a Bound Grid.
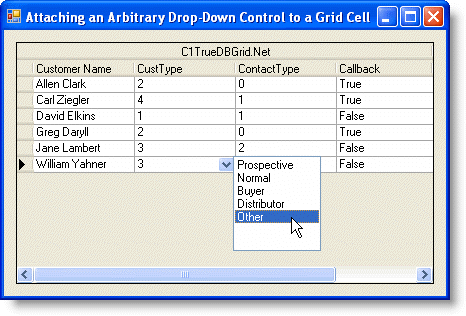
· Click a cell in the CustType column to make it the current cell as indicated by the highlight. A button will be displayed at the right edge of the cell. Click the button to fire the ButtonClick event. ListBox1 will drop down at the right edge of the cell as shown in the following illustration.

· Use the mouse or the UP ARROW and DOWN ARROW keys to move the highlight bar of ListBox1. If another cell in the grid is clicked, ListBox1 will lose focus and become invisible.
· Double-click any item in ListBox1. The current cell in the grid will be updated with the selected item, and ListBox1 will disappear until editing is again initiated.
· If the current cell is moved to another column, the button will disappear from the cell in the CustType column.
This concludes the tutorial.
|
Send comments about this topic to ComponentOne. Copyright © ComponentOne LLC. All rights reserved. |