The normal method of modifying the properties of DisplayColumns, DataColumns, and Splits through the property editor may seem like a complex and probably more than a bit confusing process. Keeping track of DataColumns and DisplayColumns is a task in and of itself. But to make this whole process much easier the C1TrueDBGrid contains a Designer which has been constructed for ease of use.
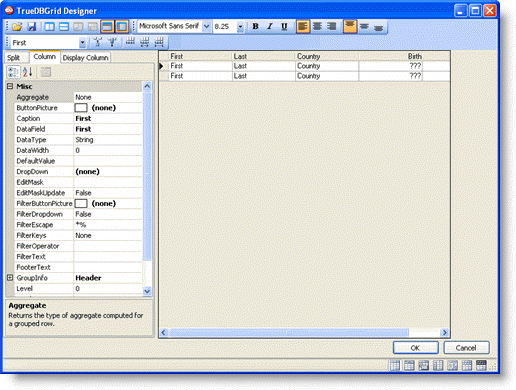
This designer allows grid columns to be set up easily at design time instead of having to write code. Just select the grid, then right-click to bring up the context menu, then click on the Design menu item. This will bring up the C1TrueDBGrid Designer shown below:

The editor displays the grid columns in a window on the right and the properties for these columns on the left. The tabs above the Properties window defines which set of properties, DataColumn, DisplayColumn, or Split, are displayed in the properties grid.
The editor performs the following actions:
1. Reorder Columns: Move columns to new positions by dragging them by the header cells with the mouse.
2. Adjust Column Widths: Adjust column widths with the mouse, by dragging the right edge of the header cells with the mouse. You can also select multiple columns by shift-clicking the header cells, and then set all column widths at once using the property window. Setting the column width to -1 restores the default width.
3. Set Column Properties: Whenever one or more columns are selected, their properties can be viewed and edited in the property grid on the left of the editor.
4. Insert or Remove Columns: Use the toolbar to insert columns before or after the selection (useful mostly in unbound mode), or to remove columns.
5. Use the Toolbar to Perform Common Tasks: The table below describes the function of the buttons on the toolbar:
|
|
This tabs above the Properties window determine which set of properties are available for modification in the designer. The tabs allow you to choose between the DataColumns property set that contains data-related column properties, the DisplayColumns property set that contains display-related column properties, and the Split property set that contains split-related properties. |
|
|
These buttons are toggles that control the property grid. The first one determines whether the properties for the selected columns should be displayed in categorized order. The second one determines whether the properties for the selected columns should be displayed in alphabetical order. |
|
|
These buttons set the column widths for the grid. Selecting the first button will set all the columnís to have the same width. Selecting the second button will increase the width of all the columns in the grid, and selecting the third will decrease the width of all the columns in the grid. |
|
|
These buttons either add or delete columns from the grid. By clicking on the first button you can add columns to the grid, and by clicking on the second button you can delete columns from the grid. |
|
|
The drop-down box allows the programmer to set which column receives focus. By choosing a column from the drop-down list, the associated properties for this column will appear in the property grid to the left. |
|
|
These buttons set the Vertical Alignment of the selected column. The first button sets all of the column contents to be aligned to the top. The second button sets all of the column contents to be aligned to the center, and the third button sets all of the column contents to be aligned to the bottom. |
|
|
Alignment: Align column content to the left, center, or right. These buttons only affect the scrollable area of the grid. To set the alignment for the header columns, select the columns and set the TextAlignFixed property. |
|
|
These buttons add or remove vertical or horizontal splits. The first button adds a vertical split to the grid, while the second one adds a horizontal split. The third button removes a vertical split, while the fourth one removes a horizontal split. |
|
|
These buttons set the DataView property of the table. The buttons set the DataView property to Normal, GroupBy, Hierarchial, Inverted, Form, MultipleLines, and MultipleLinesFixed, respectively. |
|
Send comments about this topic to ComponentOne. Copyright © ComponentOne LLC. All rights reserved. |

 Splits Properties
Splits Properties