Sets or returns a handle to an ImageList to be used as a source of pictures for a given column.
Syntax
[form!]VSFlexGrid.ColImageList(Col As Long)[ = value As Long ]
Remarks
This property is useful if you want to display numeric data contained in a grid column as pictures rather than as numbers.
For example, the Products table in the NorthWind database contains a CategoryID entry. Instead of displaying the categories as numbers or names, you could create an image list with icons representing each product category, and then bind the CategoryID column to the image list. This is easier and more efficient than traversing the recordset and setting the CellPicture property for each cell on the column, especially if the number of records is very large.
The mapping between numeric values and image list indices is continuous, starting from zero. Pictures are painted in cells that have numeric values between zero and the number of images on the list minus one. Cells that are empty, contain non-numeric values, or contain values that are outside the image list range do not get pictures.
When a cell picture comes from an image list, the text contents of the cell are not drawn, and the image is aligned based on the setting of the ColAlignment property.
The code below shows how you can use the ColImageList property. It assumes you have a form with the following controls on it:
|
Control Name |
Description |
|
Fg |
A VSFlexGrid control (OLEDB version). |
|
ImgList |
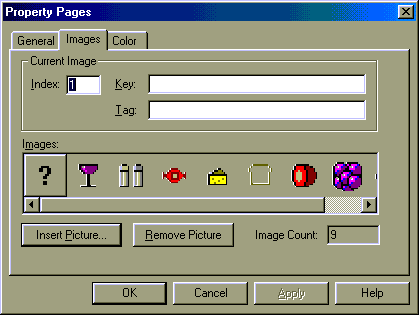
An Image List control with nine images, as shown below. |
|
DataProducts |
An ADO data source control bound to the Products table from the NorthWind database. |
The imgList control should have nine images, corresponding to the product categories defined in the NorthWind database. In fact, there are only eight product categories, but they are numbered from one to eight. Thus an extra image with index zero had to be added to the list, even though it won't get used. Here's a picture showing the images defined for the imgList control:

And here is the code that binds the grid and the image list:
Private Sub Form_Load()
Set fg.DataSource = dataProducts
End Sub
Private Sub fg_AfterDataRefresh()
Dim c%
c = fg.ColIndex("CategoryID")
fg.ColImageList(c) = imgList.hImageList
fg.ColAlignment(c) = flexAlignCenterCenter
End Sub
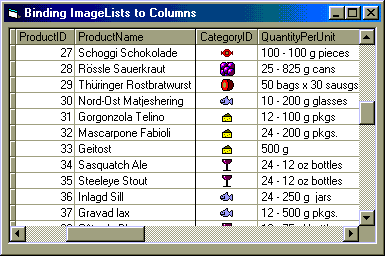
The picture below shows the result:

Data Type
Long