Returns or sets whether cells with the same contents will be merged into a single cell.
Syntax
[form!]VSFlexGrid.MergeCells[ = MergeSettings ]
Remarks
The MergeCells property is used in conjunction with the MergeRow, MergeCol, and MergeCompare properties to control whether and how cells are merged for display. Merging cells allows you to display data in a clear, appealing way because it highlights groups of identical information. It also gives you flexibility to build tables similar to the ones you can create in HTML or using Microsoft Word, both of which support merged cells.
To create tables with merged cells, you must set the MergeCells property to a value other than flexMergeNever, and then set the MergeRow and MergeCol properties to True for the rows and columns you wish to merge (except when using the flexMergeSpill mode). After these properties are set, the control will automatically merge neighboring cells that have the same contents. Whenever the cell contents change, the control updates the merging state.
The algorithm used to compare cell contents and determine whether they should be merged is set through the MergeCompare property.
The settings for the MergeCells property are described below:
|
Constant |
Value |
Description |
|
flexMergeNever |
0 |
Do not merge cells. |
|
flexMergeFree |
1 |
Merge any adjacent cells with same Contents (if they are on a row with RowMerge set to True or a column with MergeCol set to True). |
|
flexMergeRestrictRows |
2 |
Merge rows only if cells above are also Merged. |
|
flexMergeRestrictColumns |
3 |
Merge columns only if cells to the left are also merged. |
|
flexMergeRestrictAll |
4 |
Merge cells only if cells above or to the left are also merged. |
|
flexMergeFixedOnly |
5 |
Merge only fixed cells. This setting is Useful for setting up complex headers for the data and preventing the data itself from being merged. |
|
flexMergeSpill |
6 |
Allow long entries to spill into empty Adjacent cells. |
|
flexMergeOutline |
7 |
Allow entries in subtotal rows (outline nodes) to spill into empty adjacent cells. |
The flexMergeSpill setting is a little different from the others. It is the only setting that does not require you to set the MergeCol and MergeRow properties, and that does not merge cells with identical settings. Instead, it allows cells with long entries to spill into adjacent cells as long as they are empty. This is often useful when creating outlines. You may use a narrow column to hold group titles, which can then spill into the cells to the right. The picture below shows an example using the flexMergeSpill setting. Notice how some cells with long entries spill into adjacent empty cells or get truncated if the adjacent cell is not empty:

The flexMergeOutline setting is similar to flexMergeSpill, except it merges cells in subtotal rows with empty adjacent cells. This is good when you want to display only a node name on the subtotal rows (nodes) and data on the regular (non-node) rows.
The difference between the Free and Restricted settings is whether cells with the same contents should always be merged (Free settings) or only when adjacent cells to the left or to the top are also merged. The examples below illustrate the difference.
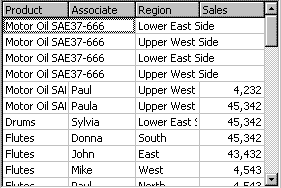
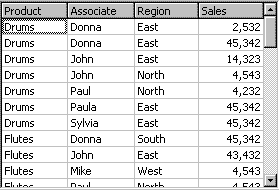
' regular spreadsheet view
fg.MergeCells = flexMergeNever
fg.MergeCol(0) = True: fg.MergeCol(1) = True: fg.MergeCol(2) = True
fg.MergeCol(3) = False

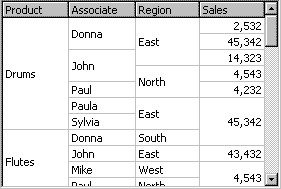
' free merging: notice how the first region cell (East) merges
' across employees (Donna and John) to its left.
fg.MergeCells = flexMergeFree
fg.MergeCol(0) = True: fg.MergeCol(1) = True: fg.MergeCol(2) = True
fg.MergeCol(3) = False

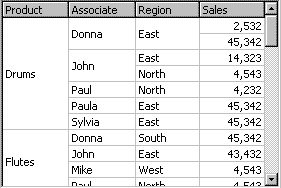
' restricted merging: notice how the first region cell (East)
' no longer merges across employees to its left.
fg.MergeCells = flexMergeRestrictAll
fg.MergeCol(0) = True: fg.MergeCol(1) = True: fg.MergeCol(2) = True
fg.MergeCol(3) = False

Data Type
MergeSettings (Enumeration)
Default Value
flexMergeNever (0)