Returns or sets a picture to be used as a background for the control's scrollable area.
Syntax
[form!]VSFlexGrid.WallPaper[ = Picture ]
Remarks
The WallPaper and WallPaperAlignment properties are used to provide the VSFlexGrid control with a graphical background such as a texture or a logo.
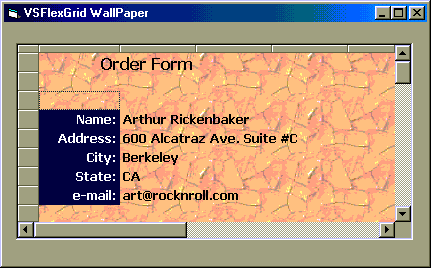
The picture below shows a grid with wallpaper:

When creating or selecting pictures for use as wallpaper, consider the following points:
The WallPaper is a static backdrop. It does not scroll along with the grid contents. Thus, you cannot use it to add graphical elements that are related to grid contents such as boxes around specific cells or range highlights. The Wallpaper is applied only to the scrollable areas of the grid. Fixed cells are not affected.
The WallPaper picture is displayed "behind" the grid contents. If you use a picture that has strong colors, the grid contents may be obscured. You may want to use an image editor such as PaintBrush or the Microsoft Image Composer to create "faded" versions of pictures for use as wallpaper. If you want to use dark pictures, set the ForeColor property to a light value so the grid contents will be clearly visible.
When using wallpaper, remember to set the BackColor property to a value that matches the predominant color on the Wallpaper picture. Even with wallpaper, the grid's BackColor is still used to paint the small areas beyond the grid, next to the fixed cells, the background of edit controls, and the background of the control itself, if the Wallpaper picture is transparent.
You can use transparent pictures such as icons, metafiles, or GIFs as wallpaper. However, rendering transparent GIFs is generally much slower than rendering solid pictures. We recommend using solid, compressed JPG pictures as wallpaper. This yields good results both in terms of rendering speed and disk space.
The code below loads a picture center-aligned into the background of the grid:
Private Sub Form_Load()
fg.WallPaper = LoadPicture("c:\temp\shark.gif")
fg.WallPaperAlignment = flexPicAlignCenterCenter
End Sub
Data Type
Picture