A Tile layer displays the virtual earth tile background on the map.
Use the following steps for creating a basic map using the Polygon layer. These steps assume that you have added a page layout template to your report and have a data connection in place. See Adding an ActiveReport to a Project and Connect to a Data Source for further information.
- From the Visual Studio toolbox, drag and drop a Map control onto the design surface.
- In the Select a Map Template wizard that appears, select the New Map template.
- Click the map until the map panes appear.
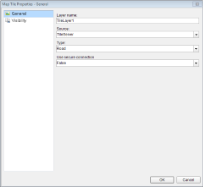
- Right click inside the area labeled "Right click to add the new layer." and select Add Tile Layer. This adds a tile layer to the map and opens the Map Tile Properties dialog.

- In the Map Tile Properties dialog that appears, on the General page, set the layer name and choose its Source and Type. The default values in these fields also work fine.
- In the Provider property, choose one from the following supported tile providers:
-
Bing: The Microsoft Bing Map server offers static map images. This requires an Application key for authentication. The default key provided by ActiveReports is for demo purpose and can't be used by 3rd party applications. In order to obtain a Bing Map Key, see HowTo - Create a Bing Map Account and HowTo - Generate a Bing Map Key.

Note: After generating the key, add the following script in the Grapecity.ActiveReports.config file to configure embedded Bing tile provider with Application key. Script
Paste inside the <Configuration></Configuration> tags. Copy Code<MapTileServerConfiguration> <Timeout>5</Timeout> <AppID>"Your Application Key"</AppID> </MapTileServerConfiguration>
-

Caution: The Grapecity.ActiveReports.config file should always be placed in the same folder as the EndUserDesigner.exe file for displaying a Bing tile layer on a Map. - Google: The Google Map server creates your map tiles based on URL parameters sent through a standard HTTP request that returns the map tiles as an image.
-
CloudMade: The CloudMade tile server allows you to access it through the HTTP Tile API. The URL structure for this API is straightforward, and is instantly recognizable to anyone familiar with the OpenStreetMap tile numbering convention. To use a CloudMade Tile server you require an API key for authentication which can be obtained by registering at CloudMade.

Note: After generating the key, add the following script in the Grapecity.ActiveReports.config file to configure embedded CloudMade tile provider with ApiKey. Script
Paste inside the <Configuration></Configuration> tags. Copy Code<!-- Configure embedded CloudMade tile provider with ApiKey --> <MapTileProvider Name="CloudMade" DisplayName="CloudMade Tiles Provider"> <Settings> <add key="ApiKey" value="API Key" /> </Settings> </MapTileProvider> -
MapQuest: The MapQuest tile server provides the tiles in a format similar to Google. This tile server requires an API Key for authentication which can be obtained by registering at MapQuest.

Note: AAfter generating the key, add the following script in the Grapecity.ActiveReports.config file to configure embedded MapQuest tile provider with ApiKey. Script
Paste inside the <Configuration></Configuration> tags. Copy Code<!-- Configure embedded MapQuest tile provider with ApiKey --> <MapTileProvider Name="MapQuest" DisplayName="Map Quest Tiles Provider"> <Settings> <add key="ApiKey" value="API Key" /> <add key="Timeout" value="3000" /> </Settings> </MapTileProvider> - OpenStreetMap: The OpenStreetMap server provides the tiles in an index based format. This tile server provides only the roadmap and returns fixed size images (256x256). Before using the OpenStreetMap server, go through the Copyright and License and Tile usage policy pages.
-
Bing: The Microsoft Bing Map server offers static map images. This requires an Application key for authentication. The default key provided by ActiveReports is for demo purpose and can't be used by 3rd party applications. In order to obtain a Bing Map Key, see HowTo - Create a Bing Map Account and HowTo - Generate a Bing Map Key.
- Go to the Visibility page of the dialog and make sure the layer visibility is set to Show. You can also select options to show or hide layer based on any expression or zoom value.
- Click OK to close the dialog and go to the preview tab to view the map.
 |
Note: Grapecity.ActiveReports.config file should be kept inside the project Debug folder and added to a Visual Studio project for displaying a Tile layer on a Map in any Viewer control. |
See Also
 Show All
Show All Hide All
Hide All