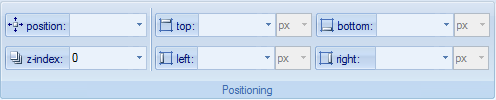
The Positioning group, which resides within the Layout tab (see Layout Tab), allows you to specify CSS positioning. The Positioning group appears as follows:

The table below details each command in the Positioning group.
|
UI Element |
Name |
Description |
|
|
Position |
Sets the position property to absolute, fixed, relative, static, or inherit. |
|
|
ZIndex |
Sets the z-index property to auto or inherit. |
|
|
Top |
Sets the top property to auto, inherit, or (value). If you choose (value), enter a value into the text box and then select a unit of measurement from the drop-down list to the right. |
|
|
Left |
Sets the left property to auto, inherit, or (value). If you choose (value), enter a value into the text box and then select a unit of measurement from the drop-down list to the right. |
|
|
Right |
Sets the right property to auto, inherit, or (value). If you choose (value), enter a value into the text box and then select a unit of measurement from the drop-down list to the right. |
|
|
Bottom |
Sets the bottom property to auto, inherit, or (value). If you choose (value), enter a value into the text box and then select a unit of measurement from the drop-down list to the right. |
|