This section shows how to call the Web API service project through a client application and add an export function for exporting FlexChart control as an image.
Step 2: Run the Client Project
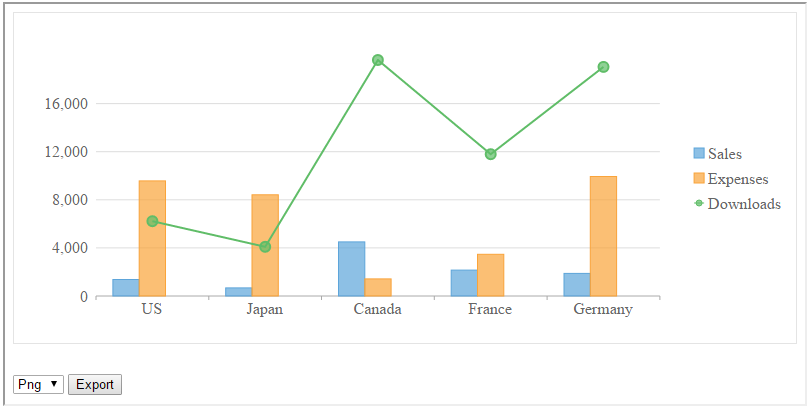
The following image shows how the FlexChart appears after completing the steps above:

Step 1: Call the Service
Complete the following steps to call the Web API service.
- Add C1 Web API Client JavaScript file and its reference to your MVC or HTML project (For detailed steps refer to Adding Web API Client JavaScript).
- Create a function, using Client JavaScript Helper, to implement the export functionality.
Add the following code to Views|FlexChart|Index.cshtml to export the FlexChart control to image.
Index.cshtml Copy Code<script> function exportImage() { var exporter = new wijmo.chart.ImageExporter(); imageType = document.getElementById("mySelect").value; control = wijmo.Control.getControl('#flexChart'); exporter.requestExport(control, "http://demos.componentone.com/ASPNET/C1WebAPIService/api/export/image", { fileName: "exportFlexChart", type: imageType, }); } </script>
Add the following markup in <script> tags to export FlexChart control to image.
JavaScript Copy Code<script type="text/javascript"> function exportImage() { var exporter = new wijmo.chart.ImageExporter(); var control = wijmo.Control.getControl("#FlexChart"); exporter.requestExport(control, " http://demos.componentone.com/ASPNET/WebAPI/api/export/image", { fileName: "exportFlexChart", type: Png, }); } </script>

Note: To use Wijmo 5 controls in your HTML application, you need to include references to few Wijmo files in your HTML pages. You may either download these wijmo files and copy them to appropriate folders in your application, or reference Wijmo files hosted in cloud on our Content Delivery Network (CDN). If you download and place the Wijmo script files in a folder named "Scripts", css files in a folder named "Styles", and script files specific to Wijmo controls to "Controls" folder, then add the following references within <head> tags of your HTML pages:
HTML Copy Code<script src="Controls/wijmo.min.js" type="text/javascript"></script> <link href="Styles/wijmo.min.css" rel="stylesheet" type="text/css" /> <script src="Scripts/jquery-1.10.2.min.js" type="text/javascript"></script> <script src="Controls/wijmo.chart.min.js" type="text/javascript"></script> <script src="Scripts/webapiclient.min.js" type="text/javascript"></script>
- Add a button and call the export functionality on its button click for initiating export request.
- Add the following code in Views | MVCFlexGrid | Index.cshtml to add buttons for export and import functionalities.
Add the following code in Views | FlexChart | Index.cshtml to add buttons for export functionality.
Index.cshtml Copy Code<select id="mySelect"> <option selected>Png</option> <option>Jpg</option> <option>Gif</option> <option>Bmp</option> <option>Tiff</option> </select> <button onclick="exportImage()" title="Export">Export</button>
Add the following markup within the <body> tags to create button for export function.
HTML Copy Code<button onclick="exportImage()" title="Export">Export</button>
Step 2: Run the Client Project
MVC Application
- Click Build | Build Solution to build the project.
- Press F5 to run the project.
HTML Application
- Save your HTML file and open it in a browser.
Export button appears along with the control, in the output. Use this button to export the control as image.
Back to Top
Explore detailed demo samples of image export service for MVC and Wijmo5 FlexChart control in: