In this topic you will add a C1AccordionPane to the C1Accordion control and set some of its properties.
1. Click "Accordion is Empty. Click here to add new pane". The C1Accordion control now contains a C1AccordionPane with a header and content area. The C1Accordion control is similar to the C1NavPanel control, only it does not contain a navigation pane.
2. Click the header area and enter Home.

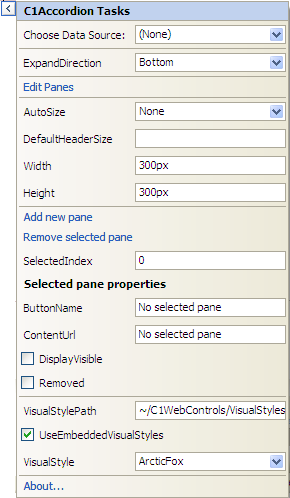
3. Click the C1Accordion smart tag to access the C1Accordion Tasks menu where you can set frequently-used properties and tasks.

a. Set the ExpandDirection property to Left. This places the C1AccordionPanes vertically, and, when clicked, they expand to the left so the accordion appears to the right of each pane. The accordion can include anything you want, such as text, links, graphics, and so on. You can use HTML and cascading style sheets to format the area as well.
b. Set the AutoSize property to Fill so the size of each pane's content will always be the same regardless of how large or small the horizontal space is for each pane.
c. Set the DefaultHeaderSize property to 50px so the header text will fit within the panes.
d. Click the VisualStyle drop-down arrow and select Vista.
e. Click Edit Panes from the C1Accordion Tasks menu. The Accordion Designer Form appears.
|
