To add template columns to C1GridView, complete the following steps:
1. Right-click the C1GridView control and then click Show Smart Tag. On the C1GridView Tasks menu, click Property builder. The C1GridView Properties window appears.
2. Click the Columns tab.
3. Click the ![]() button to
remove all columns from the Selected columns list.
button to
remove all columns from the Selected columns list.
4. Select Template Field from the Available columns list.
5. Click the arrow button between the column lists to copy the Template Field to the Selected columns list. Repeat this task three times to create three more (and a total of four) Template Columns.
6. Under Column properties, set each column's HeaderText property to "Supplier #", "Contact name", "Company name", and "Address" respectively.
Note: To view changes to each Template Column, you must click the Apply button.
7. From the Available columns list, expand the Command Column node and select Edit, Update, Cancel.
8. Click the arrow button between the column lists to copy the Edit, Update, Cancel into the Selected columns list.
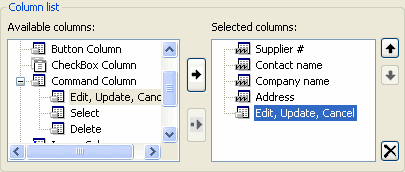
The Selected columns list should look like this:

Click OK to close the C1GridView Properties dialog box.
|
