CollectionViewHelper has BatchEdit request that lets a user commit multiple changes to the database. The example shows how to define BatchEdit request in controller to update database with CollectionView by using BatchEdit request of CollectionViewHelper.
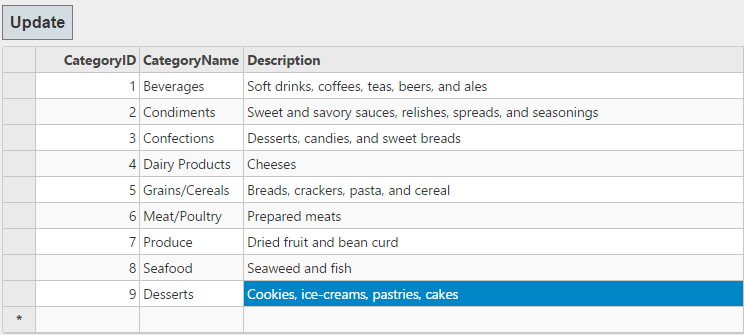
The following image shows how the FlexGrid appears after setting the BatchEditing request of CollectionViewHelper. A user can commit changes to the server by clicking the Update button.
 |
While performing BatchEdit in FlexGrid, if you do sorting, filtering or paging in the grid, an update request is made to the server, which automatically updates the data in source database. Hence, ensure that the DisableServerRead property of ItemSource is set to True. On setting the property value to true, batch update can only be performed by explicitly calling the Commit method of CollectionView in the Update button as shown in the example below: |

The following code example demonstrates how to use BatchEdit property and CollectionViewEditRequest to enable updating of multiple records simultaneously in the FlexGrid:
In Code
BatchUpdateController.cs
| C# |
Copy Code
|
|---|---|
private C1NWindEntities db = new C1NWindEntities(); // GET: Home public ActionResult Index() { return View(db); } public ActionResult GridBatchEdit([C1JsonRequest]CollectionViewBatchEditRequest<Category> requestData) { return this.C1Json(CollectionViewHelper.BatchEdit(requestData, batchData => { var itemresults = new List<CollectionViewItemResult<Category>>(); string error = string.Empty; bool success = true; try { if (batchData.ItemsCreated != null) { batchData.ItemsCreated.ToList().ForEach(st => { db.Categories.Add(st); itemresults.Add(new CollectionViewItemResult<Category> { Error = "", Success = ModelState.IsValid, Data = st }); }); } if (batchData.ItemsDeleted != null) { batchData.ItemsDeleted.ToList().ForEach(category => { var fCategory = db.Categories.Find(category.CategoryID); db.Categories.Remove(fCategory); itemresults.Add(new CollectionViewItemResult<Category> { Error = "", Success = ModelState.IsValid, Data = category }); }); } if (batchData.ItemsUpdated != null) { batchData.ItemsUpdated.ToList().ForEach(category => { db.Entry(category).State = EntityState.Modified; itemresults.Add(new CollectionViewItemResult<Category> { Error = "", Success = ModelState.IsValid, Data = category }); }); } db.SaveChanges(); } catch (DbEntityValidationException e) { error = string.Join(",", e.EntityValidationErrors.SelectMany(i => i.ValidationErrors).Select(i => i.ErrorMessage)); success = false; } catch (Exception e) { error = e.Message; success = false; } return new CollectionViewResponse<Category> { Error = error, Success = success, OperatedItemResults = itemresults }; }, () => db.Categories.ToList())); } |
|
In this example, the BatchEdit request is assigned to BatchEdit property of FlexGrid's ItemsSource.
BatchUpdate.cshtml
| Razor |
Copy Code
|
|---|---|
<input type="button" value="Update" class="btn" onclick="batchUpdate()" /> @(Html.C1().FlexGrid().Id("fGBECView").AutoGenerateColumns(false) .Columns(columns => columns .Add(c => c.Binding("CategoryID")) .Add(c => c.Binding("CategoryName")) .Add(c => c.Binding("Description").Width("500"))) .Bind(ib => ib.Bind(Model.Categories).DisableServerRead(true).BatchEdit(Url.Action("GridBatchEdit"))) .AllowAddNew(true) .AllowDelete(true) .CssClass("grid") ) |
|
| Script |
Copy Code
|
|---|---|
<script>
//Batch Edit
function batchUpdate() {
var batchEditGrid = wijmo.Control.getControl('#fGBECView'),
cv = batchEditGrid.collectionView;
cv.commit();
};
</script>
|
|