This section describes how to useCollectionView with FlexGrid control in your MVC web application.
This topic comprises of three steps:
- Step 1: Create an MVC Application
- Step 2: Configure the Datasource for your Application
- Step 3: Add a FlexGrid control
- Step 4: Build and Run the Project
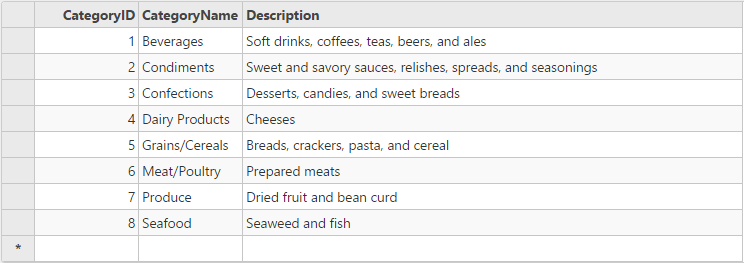
The following image shows how the FlexGrid appears after completing the steps above:

Step 1: Create an MVC Application
Create a new MVC application using the ComponentOne templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
Step 2: Configure the Datasource for your Application
 |
The example uses C1NWind database. The C1NWind.mdf file is available on your system in C:\Users\<username>\Documents\ComponentOne Samples\ASP.NET MVC\MVC\MvcExplorer\App_Data. |
- Add C1NWind.mdf file to the
AppDatafolder in the Solution Explorer. - In the Solution Explorer, right-click
Models|Add New Item|Data, and select ADO.NET Entity Data Model. - Name the model as C1NWind, and click Add.
- In the Entity Data Model Wizard, select EF Designer from database, click Next. C1NWind.mdf database is added to the data connection dropdown.
- Click Next to choose Entity Framework version, and click Next.
- In the Choose Your Database Objects and Settings, select
Tables, and click Finish.
If you can see C1NWind.edmx added to your project under the Models folder, you have successfully configured the datasource for your application.
Back to TopStep 3: Add a FlexGrid control
Complete the following steps to initialize a FlexGrid control.
Add a new Controller
- In the Solution Explorer, right click the folder Controllers.
- From the context menu, select Add | Controller. The Add Scaffold dialog appears.
- Complete the following steps in the Add Scaffold dialog:
- Select Empty MVC Controller template.
- Set name of the controller (for example:
Default1Controller). - Click Add.
- Include the MVC references as shown below.
C# Copy Codeusing System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using CollectionView_EN.Models; using C1.Web.Mvc.Grid; using C1.Web.Mvc; using C1.Web.Mvc.Serializition; using System.Data.Entity.Validation; using System.Data.Entity; using System.Data;

Note: Replace CollectionView_EN.Models; with <YourMVCApplicationName>.Models; in the references. - Replace the method Index() with the following method.
IndexController.cs
C# Copy Code//Define datasource for FlexGrid private C1NWindEntities db = new C1NWindEntities(); public ActionResult Index() { return View(); } //Instantiate a JSON request public ActionResult GridReadCategory([C1JsonRequest] CollectionViewRequest<Category> requestData) { return this.C1Json(CollectionViewHelper.Read(requestData, db.Categories)); }
Add a View for the controller:
- From the Solution Explorer, expand the folder Controllers and double click the controller (for example:
Default1Controller) to open it. - Place the cursor inside the method
Index(). - Right click and select Add View. The Add View dialog appears.
- In the Add View dialog, verify that the View name is Index and View engine is Razor (CSHTML).
- Click Add. A view has been added for the controller.
- In the Solution Explorer, double click
Index.cshtmlto open it. - Replace the default code of the Views\Index.cshtml file with the one given below to initialize a FlexGrid control.
In this example, the GridReadCategory action of controller is assigned to Bind property of FlexGrid' ItemSource to populate data.
Razor (Index.cshtml) Copy Code@(Html.C1().FlexGrid().Id("fGRCView").AutoGenerateColumns(false).AllowAddNew(true) .AllowSorting(true).CssClass("grid") .Columns(columns => columns .Add(c => c.Binding("CategoryID")) .Add(c => c.Binding("CategoryName")) .Add(c => c.Binding("Description").Width("500"))) .Bind( ib => ib.Bind(Url.Action("GridReadCategory")) ) )
Step 4: Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.