FlexGrid provides support for Batch Editing, which lets a user update, create or remove multiple items, and commit it to the data source. With this, the user can perform multiple modifications on grid using sorting, paging or filtering. To enter the FlexGrid in the BatchEditing mode, a user needs to provide the BatchEditing action url.
 |
Note: To disable data update while performing sorting, filtering or page operations, set the DisableServerRead property of FlexGrid ItemsSource to True. Once you set the property, data will only be submitted when you call collectionView commit method explicitly from client-side. |
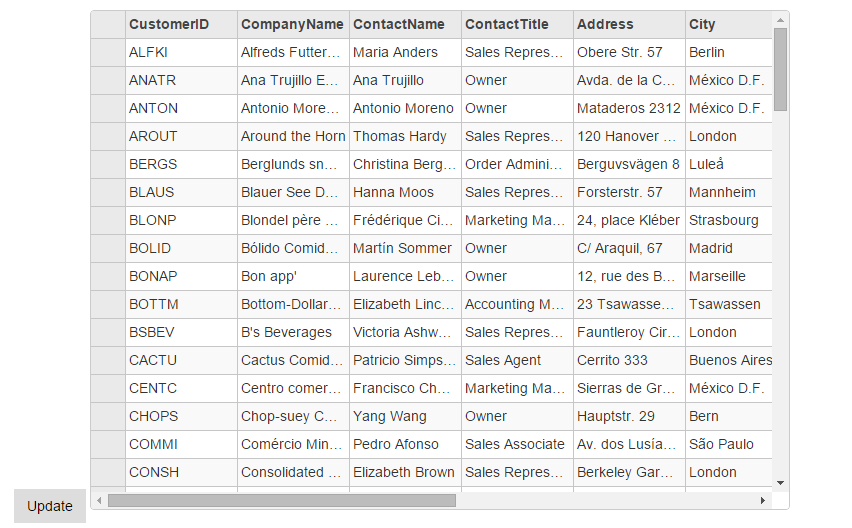
The following image shows how the FlexGrid appears after setting the BatchEditing action url property. The example provides two ways to commit data to the server, one by clicking Enter key after updating the content of a cell, and other by clicking the Update button.

The following code examples demonstrate how to enable BatchEditing in the FlexGrid:
In Code
BatchEditingController.cs
| C# |
Copy Code
|
|---|---|
private C1NWindEntities db = new C1NWindEntities(); public ActionResult BatchEditing(CollectionViewRequest<Customer> requestData) { return View(db.Customers.ToList()); } public ActionResult GridBatchEdit([C1JsonRequest]CollectionViewBatchEditRequest<Customer> requestData) { return this.C1Json(CollectionViewHelper.BatchEdit<Customer>(requestData, batchData => { IList<CollectionViewItemResult<Customer>> itemresults = new List<CollectionViewItemResult<Customer>>(); string error = string.Empty; bool success = true; try { if (batchData.ItemsCreated != null) { batchData.ItemsCreated.ToList<Customer>().ForEach(st => { db.Customers.Add(st); itemresults.Add(new CollectionViewItemResult<Customer> { Error = "", Success = ModelState.IsValid, Data = st }); }); } if (batchData.ItemsDeleted != null) { batchData.ItemsDeleted.ToList<Customer>().ForEach(customer => { Customer fCustomer = db.Customers.Find(customer.CustomerID); db.Customers.Remove(fCustomer); itemresults.Add(new CollectionViewItemResult<Customer> { Error = "", Success = ModelState.IsValid, Data = customer }); }); } if (batchData.ItemsUpdated != null) { batchData.ItemsUpdated.ToList<Customer>().ForEach(customer => { db.Entry(customer).State = EntityState.Modified; itemresults.Add(new CollectionViewItemResult<Customer> { Error = "", Success = ModelState.IsValid, Data = customer }); }); } db.SaveChanges(); } catch (Exception e) { error = e.Message; success = false; } return new CollectionViewResponse<Customer> { Error = error, Success = success, OperatedItemResults = itemresults }; }, () => db.Customers.ToList<Customer>())); } |
|
BatchEditing.cshtml
| Razor |
Copy Code
|
|---|---|
@using MVCFlexGrid.Models <script type="text/javascript"> function batchUpdate() { var batchEditGrid = wijmo.Control.getControl('#batchEditGrid'), cv = batchEditGrid.collectionView; cv.commit(); } </script> <input type="button" value="Update" class="btn" onclick="batchUpdate()" /> @(Html.C1().FlexGrid<Customer>() .Id("batchEditGrid") .Bind(ib => ib.BatchEdit(Url.Action("GridBatchEdit")) .DisableServerRead(true) .Bind(Model)) .Width(700) .Height(500) .AllowAddNew(true) .AllowDelete(true) .CssClass("grid") ) |
|
| HTML |
Copy Code
|
|---|---|
@using TagFlexGrid.Models <script type="text/javascript"> function batchUpdate() { var batchEditGrid = wijmo.Control.getControl('#batchEditGrid'), cv = batchEditGrid.collectionView; cv.commit(); } </script> <input type="button" value="Update" class="btn" onclick="batchUpdate()" /> <c1-flex-grid id="batchEditGrid" auto-generate-columns="false" class="grid" allow-add-new="true" allow-delete="true"> <c1-flex-grid-column binding="CategoryID" is-read-only="true"></c1-flex-grid-column> <c1-flex-grid-column binding="CategoryName"></c1-flex-grid-column> <c1-flex-grid-column binding="Description" width="*"></c1-flex-grid-column> <c1-items-source disable-server-read="true" read-action-url="@Url.Action("BatchEditing_Bind")" batch-edit-action-url="@Url.Action("GridBatchEdit")"></c1-items-source> </c1-flex-grid> |
|