FlexGrid has built-in support for Excel-like, fast, in-cell editing. There is no need to add extra columns with 'Edit' buttons that switch between display and edit modes.
Users can start editing by typing into any cell. This puts the cell in quick-edit mode. In this mode, pressing a cursor key finishes the editing and moves the selection to a different cell. You can also perform editing by pressing F2 or by clicking a cell twice. This puts the cell in full-edit mode. In this mode, pressing a cursor key moves the caret within the cell text. To finish editing and move to another cell, the user must press the Enter, Tab, or Escape key. Data is automatically updated when editing finishes.
You can disable editing at the Grid, Column, or Row levels using the IsReadOnly property of the Grid, Column, or Row objects. In this example, we make the ID column read-only.
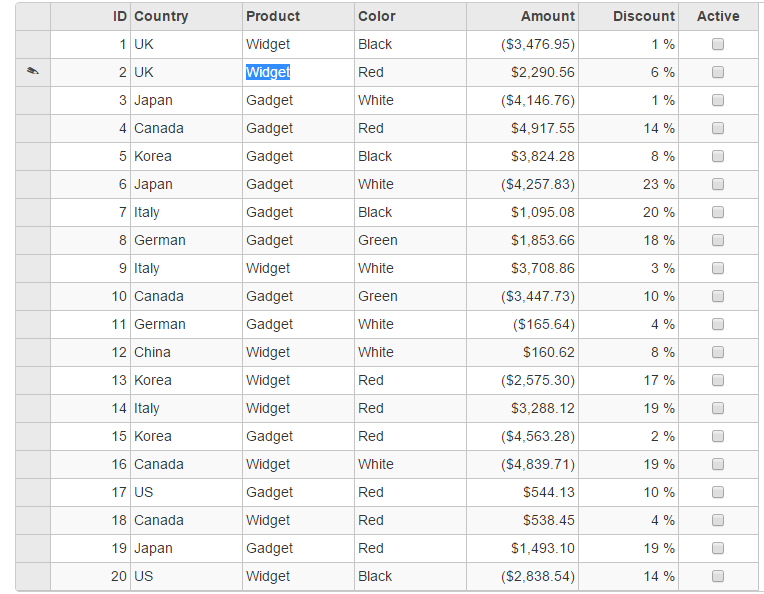
The following image shows how the FlexGrid appears after enabling editing through CollectionView. The example uses Sale.cs model, which was added to the application in the QuickStart:

The following example demonstrates CRUD (Create, Read, Update and Delete) operations while grid is in editing mode. Use the code below to enable excel-style editing in the FlexGrid:
In Code
Include the following references in your controller.
| C# |
Copy Code
|
|---|---|
using C1.Web.Mvc; using MVCFlexGrid.Models; using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using C1.Web.Mvc.Serializition; using System.Data; using System.Collections; using System.Globalization; using System.Data.Entity; |
|
Replace the default action method with the following code:
| C# |
Copy Code
|
|---|---|
public ActionResult Editing() { return View(db.Customers.ToList()); } public ActionResult GridCreate([C1JsonRequest]CollectionViewEditRequest<Customer> requestData) { return this.C1Json(CollectionViewHelper.Edit<Customer>(requestData, customer => { string error = string.Empty; bool success = true; try { db.Customers.Add(customer); db.SaveChanges(); } catch (Exception e) { error = e.Message; success = false; } return new CollectionViewItemResult<Customer> { Error = error, Success = success && ModelState.IsValid, Data = customer }; }, () => db.Customers.ToList<Customer>())); } |
|
| C# |
Copy Code
|
|---|---|
public ActionResult Editing() { return View(db.Customers.ToList()); } public ActionResult GridUpdate([C1JsonRequest]CollectionViewEditRequest<Customer> requestData) { return this.C1Json(CollectionViewHelper.Edit<Customer>(requestData, customer => { string error = string.Empty; bool success = true; try { db.Entry(customer).State = EntityState.Modified; db.SaveChanges(); } catch (Exception e) { error = e.Message; success = false; } return new CollectionViewItemResult<Customer> { Error = error, Success = success && ModelState.IsValid, Data = customer }; }, () => db.Customers.ToList<Customer>())); } |
|
| C# |
Copy Code
|
|---|---|
public ActionResult Editing() { return View(db.Customers.ToList()); } public ActionResult GridDelete([C1JsonRequest]CollectionViewEditRequest<Customer> requestData) { return this.C1Json(CollectionViewHelper.Edit<Customer>(requestData, customer => { string error = string.Empty; bool success = true; try { Customer fCustomer = db.Customers.Find(customer.CustomerID); db.Customers.Remove(fCustomer); db.SaveChanges(); } catch (Exception e) { error = e.Message; success = false; } return new CollectionViewItemResult<Customer> { Error = error, Success = success && ModelState.IsValid, Data = customer }; }, () => db.Customers.ToList<Customer>())); } |
|
Make sure that you have defined 'db' object before action method in your controller as folllows:
| C# |
Copy Code
|
|---|---|
private C1NWindEntities db = new C1NWindEntities(); |
|
Editing.cshtml
| Razor |
Copy Code
|
|---|---|
@using MVCFlexGrid.Models <div class="collapsed-content collapse"> </div> @(Html.C1().FlexGrid<Customer>() .Id("editGrid") .Bind( ib => ib.Bind(Model) //Action Url for updating an item in the grid. .Update(Url.Action("GridUpdate")) // Action Url for adding a new item to the grid. .Create(Url.Action("GridCreate")) // Action Url for deleting an item from the grid. .Delete(Url.Action("GridDelete")) ).Columns(columns => { columns.Add(column => column.Binding("Start").Width("80").MaxWidth(160).MinWidth(40)); columns.Add(column => column.Binding("Product").Width("2*").AllowResizing(false)); columns.Add(column => column.Binding("Amount").Format("c")); columns.Add(column => column.Binding("Amount2").Format("c")); }) .Bind(Model) .AllowAddNew(true) .AllowDelete(true) .CssStyle("height", "400px") ) |
|
| HTML |
Copy Code
|
|---|---|
<c1-flex-grid id="inlineEditGrid" is-read-only="true" selection-mode="C1.Web.Mvc.Grid.SelectionMode.None" auto-generate-columns="false" item-formatter="itemFormatter" style="height:400px"> <c1-items-source read-action-url="@Url.Action("GridBindCustomer")" update-action-url="@Url.Action("GridUpdateCustomer")" create-action-url="@Url.Action("GridCreateCustomer")" delete-action-url="@Url.Action("GridDeleteCustomer")"></c1-items-source> <c1-flex-grid-column binding="CustomerID" width="80" align="right" is-read-only="true"></c1-flex-grid-column> <c1-flex-grid-column binding="Country" name="Country"></c1-flex-grid-column> <c1-flex-grid-column binding="Address" width="*" name="Address"></c1-flex-grid-column> <c1-flex-grid-column name="Buttons" width="170"></c1-flex-grid-column> </c1-flex-grid> |
|