The Insert C1 MVC Control option allows you to easily add a fully functional control in the view code of an existing application. The dialog can be invoked by right-clicking the design area of a view. Note that a view must be focused in order to invoke the AddScaffold dialog.
To insert C1 MVC Control in View code
Complete the following steps to add a new control in the view code using Scaffolding.
- In an existing MVC application, open the Index.cshtml view file.
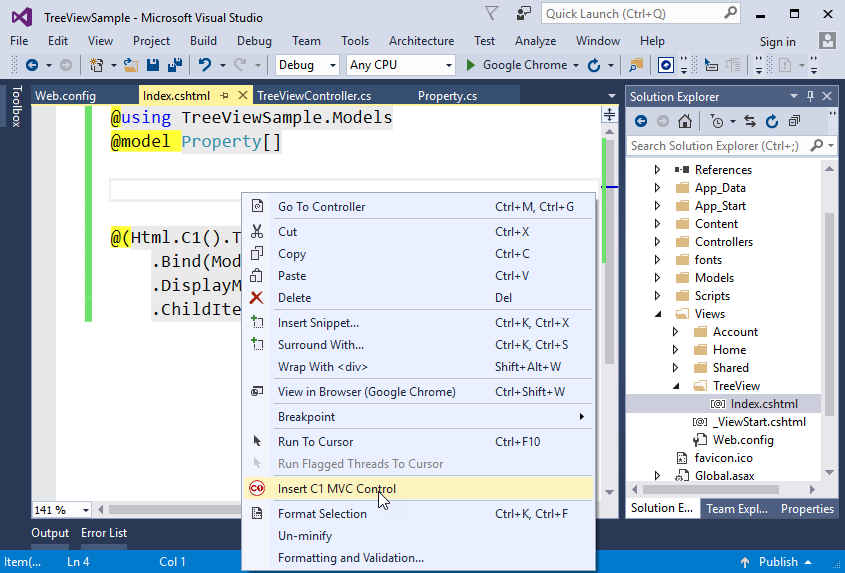
- In the Index.cshtml file, right-click anywhere in the view code to open the context menu, and then select Insert C1 MVC Control option. The Add Scaffold dialog appears.

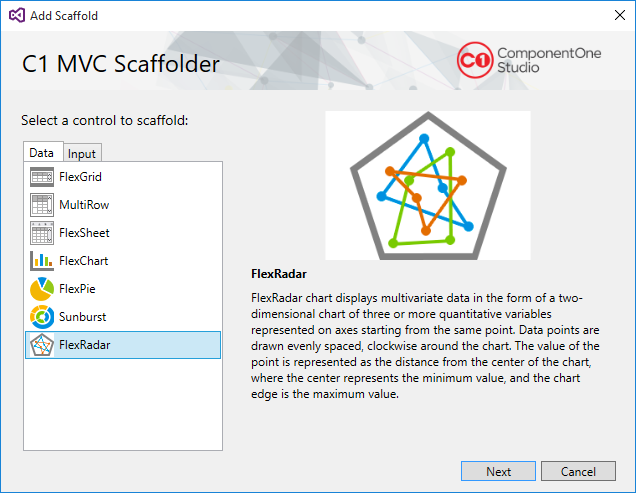
- In the Add Scaffold dialog, select a control you want to add in your application, and then click Next. In our case, we have selected FlexRadar from the Data tab.

-
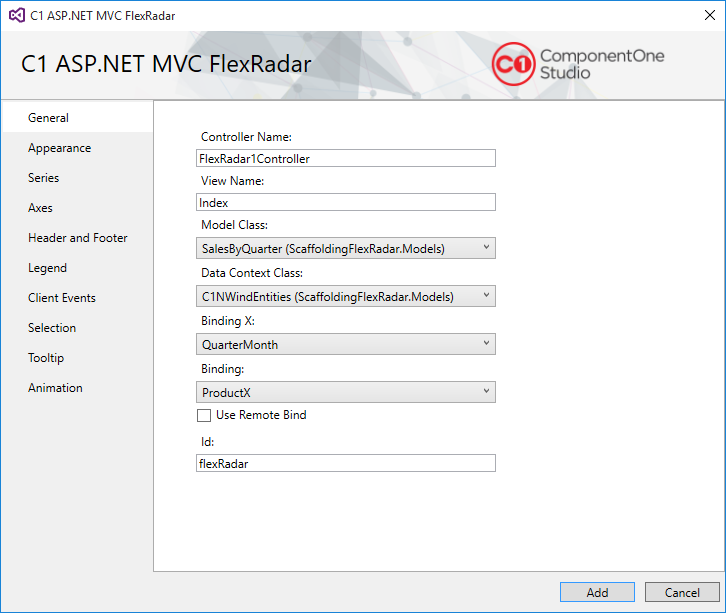
In the General tab, specify the model details as follows:
- Select Model Class from the drop-down list. The list shows all the available model types in the application. In our case, we select SalesByQuarter to populate data in FlexRadar.
- Select Data Context Class from the drop-down list. In our case, we select C1NWindEntities. For more information, see Data Source Configuration.
- In the BindingX drop-down, select a column to bind it with your FlexRadar. In our case, we have selected QuarterMonth.
- In the Binding drop-down, select a column to bind it with your FlexRadar. In our case, we have selected ProductX.

- Click Add. It automatically generates the View code for the control and inserts it into the View at the cursor position. Once the code is generated, you can run the project using the F5 button. Similarly, we can also add a new control in the view code of ASP.NET Core application using the same steps.
Razor Copy Codepublic class TreeViewController : Controller { TreeViewSample.Models.C1NWindEntities db = new C1NWindEntities(); // GET: TreeView public ActionResult Index() { ViewBag.SalesByQuarters = db.SalesByQuarters; return View(Property.GetData()); } }
HTML Copy Code@using TreeViewSample.Models @model Property[] @(Html.C1().FlexRadar<SalesByQuarter>() .BindingX("QuarterMonth") .Series(csbsb => { csbsb.Add(); }) .Binding("ProductX") .Bind(cvsb => cvsb.Bind((IEnumerable<SalesByQuarter>)ViewBag.SalesByQuarters)) .Height("300px") .Id("flexRadar4")) @(Html.C1().TreeView() .Bind(Model) .DisplayMemberPath("Header") .ChildItemsPath("Items"))
See Also