This topic demonstrates how to create a table footer that is divided into two columns. The following key points are shown in this topic:
• Adding a footer to a table with multiple rows and columns in C1PrintDocument.
• Setting up the table footer at the end of each page.
The Count property of the TableVectorCollection class is used to insert the footer at the end of the table on each page.
• Setting up the row and column spans for each section of the page footer.
The SpanRows and SpanCols properties of the TableCell class are used to specify the row and column spans.
• Setting up the text alignment in each section of the page footer.
The TextAlignHorz and TextAlignVert properties of the Style class are used to specify the horizontal and vertical alignment of the text. You can assign a member (left, right, justify, or center) of the AlignHorzEnum to the TextAlignHorz property or a member (bottom, center, justify, or top) of the AlignVertEnum to the TextAlignVert property.
Note: The sample code fragments in this topic assume that the "using C1.C1Preview;" directive (in C# syntax; or an equivalent for other languages) has been inserted into the file, so that instead of fully qualified type names (such as C1.C1Preview.RenderText) we can use just the class name part (RenderText).
Complete the following steps to create a table footer with two parts:
1. Create a new Windows Forms application.
2. From the Toolbox, add a C1PrintPreview control onto your form. Add a C1PrintDocument component onto your form – it will appear in the components' tray below the form. The preview will have the default name C1PrintPreview1, the document C1PrintDocument1.
3. Set the value of the Document property of C1PrintPreview1 control to C1PrintDocument1, so that the preview will show the document when the application runs.

4. Double click the form to switch to code view and create a handler for the Form_Load event. In the Form_Load event, we will set up our document.
5. Add the following code to the Form_Load event to create a RenderTable for the page footer and add a table with 4 columns, 100 rows, and sample text:
Dim rt1 As New C1.C1Preview.RenderTable(Me.C1PrintDocument1)
' Create a table with 100 rows, 4 columns, and text.
Dim r As Integer = 100
Dim c As Integer = 4
Dim row As Integer
Dim col As Integer
For row = 0 To r - 1 Step +1
For col = 0 To c - 1 Step +1
Dim celltext As C1.C1Preview.RenderText = New C1.C1Preview.RenderText(Me.C1PrintDocument1)
celltext.Text = String.Format("Cell ({0},{1})", row, col)
rt1.Cells(row, col).RenderObject = celltext
Next
Next
' Add the table to the document.
Me.C1PrintDocument1.Body.Children.Add(rt1)
• C#
C1.C1Preview.RenderTable rt1 = new C1.C1Preview.RenderTable(this.c1PrintDocument1);
// Create a table with 100 rows, 4 columns, and text.
const int r = 100;
const int c = 4;
for (int row = 0; row < r; ++row)
{
for (int col = 0; col < c; ++col)
{
C1.C1Preview.RenderText celltext = new C1.C1Preview.RenderText(this.c1PrintDocument1);
celltext.Text = string.Format("Cell ({0},{1})", row, col);
rt1.Cells[row, col].RenderObject = celltext;
}
}
// Add the table to the document.
this.c1PrintDocument1.Body.Children.Add(rt1);
6. Add the following code to set the font type to Arial, 10 points and the background color to lemon chiffon:
' Set up the table footer.
rt1.RowGroups(rt1.Rows.Count - 2, 2).PageFooter = True
rt1.RowGroups(rt1.Rows.Count - 2, 2).Style.BackColor = Color.LemonChiffon
rt1.RowGroups(rt1.Rows.Count - 2, 2).Style.Font = New Font("Arial", 10, FontStyle.Bold)
• C#
// Set up the table footer.
rt1.RowGroups[rt1.Rows.Count - 2, 2].PageFooter = true;
rt1.RowGroups[rt1.Rows.Count - 2, 2].Style.BackColor = Color.LemonChiffon;
rt1.RowGroups[rt1.Rows.Count - 2, 2].Style.Font = new Font("Arial", 10, FontStyle.Bold);
Here we reserved the last two rows of the page for the footer using the Count property and grouped the rows together using the RowGroups property. We then assigned a new font style for the text and a new background color for the cells in our page footer.
7. Next, we'll use the TextAlignHorz and TextAlignVert properties to set the alignment of the text in each column of the page footer. We'll span the footer over the last two rows and create two columns using the SpanRows and SpanCols properties. We will draw the text into each column of the table for the page footer. Finish by using the Generate method to create the document.
' Add table footer text.
rt1.Cells(rt1.Rows.Count - 2, 0).SpanRows = 2
rt1.Cells(rt1.Rows.Count - 2, 0).SpanCols = rt1.Cols.Count - 1
rt1.Cells(rt1.Rows.Count - 2, 0).Style.TextAlignHorz = C1.C1Preview.AlignHorzEnum.Left
rt1.Cells(rt1.Rows.Count - 2, 0).Style.TextAlignVert = C1.C1Preview.AlignVertEnum.Center
Dim tf As C1.C1Preview.RenderText = New C1.C1Preview.RenderText(Me.C1PrintDocument1)
tf = CType(rt1.Cells(rt1.Rows.Count - 2, 0).RenderObject, C1.C1Preview.RenderText)
tf.Text = "This is a table footer."
' Add page numbers.
rt1.Cells(rt1.Rows.Count - 2, 3).SpanRows = 2
rt1.Cells(rt1.Rows.Count - 2, 3).Style.TextAlignHorz = C1.C1Preview.AlignHorzEnum.Right
rt1.Cells(rt1.Rows.Count - 2, 3).Style.TextAlignVert = C1.C1Preview.AlignVertEnum.Center
' Tags (such as page no/page count) can be inserted anywhere in the document.
Dim pn As C1.C1Preview.RenderText = New C1.C1Preview.RenderText(Me.C1PrintDocument1)
pn = CType(rt1.Cells(rt1.Rows.Count - 2, 3).RenderObject, C1.C1Preview.RenderText)
pn.Text = "Page [PageNo] of [PageCount]"
Me.C1PrintDocument1.Generate()
• C#
// Add table footer text.
rt1.Cells[rt1.Rows.Count - 2, 0].SpanRows = 2;
rt1.Cells[rt1.Rows.Count - 2, 0].SpanCols = rt1.Cols.Count - 1;
rt1.Cells[rt1.Rows.Count - 2, 0].Style.TextAlignHorz = C1.C1Preview.AlignHorzEnum.Center;
rt1.Cells[rt1.Rows.Count - 2, 0].Style.TextAlignVert = C1.C1Preview.AlignVertEnum.Center;
((C1.C1Preview.RenderText)rt1.Cells[rt1.Rows.Count - 2, 0].RenderObject).Text = "This is a table footer.";
// Add page numbers.
rt1.Cells[rt1.Rows.Count - 2, 3].SpanRows = 2;
rt1.Cells[rt1.Rows.Count - 2, 3].Style.TextAlignHorz = C1.C1Preview.AlignHorzEnum.Right;
rt1.Cells[rt1.Rows.Count - 2, 3].Style.TextAlignVert = C1.C1Preview.AlignVertEnum.Center;
// Tags (such as page no/page count) can be inserted anywhere in the document.
((C1.C1Preview.RenderText)rt1.Cells[rt1.Rows.Count - 2, 3].RenderObject).Text = "Page [PageNo] of [PageCount]";
this.c1PrintDocument1.Generate();
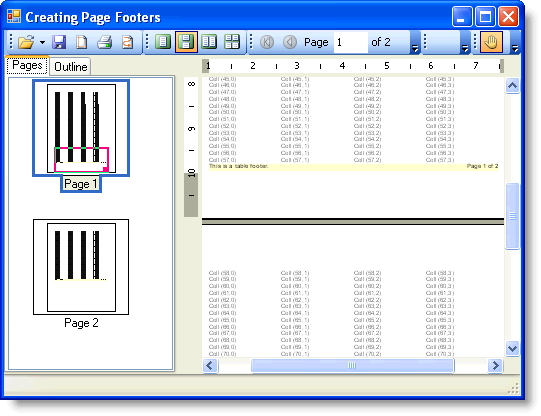
Run the program and observe the following:
Your new page footer with two parts should appear to the footer below:

|
