Tables provide one of the most useful features in documents. They can used both for tabular presentation of data, and for layout of other elements of a document. C1PrintDocument provides full-featured tables. In this section you will learn how to start using tables. We will use the "Hello, World!" sample application created in the C1PrintDocument Quick Start topic as our base, and add a table to it.
Note: The sample code fragments in this topic assume that the "using C1.C1Preview" directive (in C# syntax; or an equivalent for other languages) has been inserted into the file, so that instead of fully qualified type names (such as C1.C1Preview.RenderText) we can use just the class name part (RenderText).
1. Open the HelloWorld application created in the C1PrintDocument Quick Start topic (alternatively, you can create a new application as described in the previous section).
2. Switch to code view and in the Form_Load event handler (create it if necessary) add the following code before the call to Generate method:
Dim rt As New RenderTable()
Me.C1PrintDocument1.Body.Children.Add(rt)
Dim row As Integer = 0
Do While (row < 10)
Dim col As Integer = 0
Do While (col < 6)
rt.Cells.Item(row, col).Text = String.Format("Cell ({0},{1})", row, col)
col += 1
Loop
row += 1
Loop
• C#
RenderTable rt = new RenderTable();
this.c1PrintDocument1.Body.Children.Add(rt);
for (int row = 0; row < 10; ++ row)
{
for (int col = 0; col < 6; ++ col)
{
rt.Cells[row, col].Text = string.Format("Cell ({0},{1})", row, col);
}
}
3. Do not forget to call the Generate method on the document.
Me.C1PrintDocument1.Generate()
• C#
this.c1PrintDocument1.Generate();
Run the program and observe:
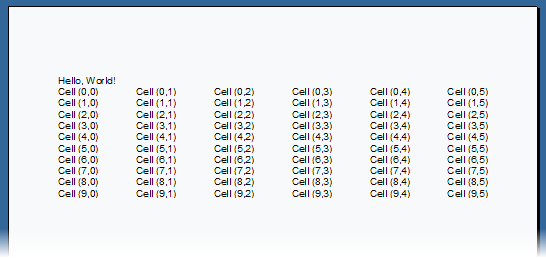
The preview will show the document similar to the one in the following picture:

This simple example shows several important aspects of using tables in C1PrintDocument:
• Tables are represented by the RenderTable class, which inherits from RenderObject.
• Tables follow the model used in Microsoft Excel: their size is unlimited initially; the real size of the table when it is rendered is determined by the cell with the largest row and column numbers whose content was set. In our example, the table is 10 rows high and 6 columns wide, because the cell with the largest row and column indices that was set was the cell at position (9,5) (indices are zero-based). If you modify the code to set for example the text of the cell at position (10,7), the table will grow to 11 rows and 8 columns:
rt.Cells(10, 7).Text = "text at row 10, column 7"
• C#
rt.Cells[10, 7].Text = "text at row 10, column 7";
• By default, tables do not have visible grid lines (the "grid lines" term is used in Reports for WinForms for lines used to draw tables, as opposed to borders which can be drawn around any render object). To add grid lines (drawn with a black 0.5pt pen), add the following line of code to the Form Load event handler:
rt.Style.GridLines.All = LineDef.Default
• C#
rt.Style.GridLines.All = LineDef.Default;
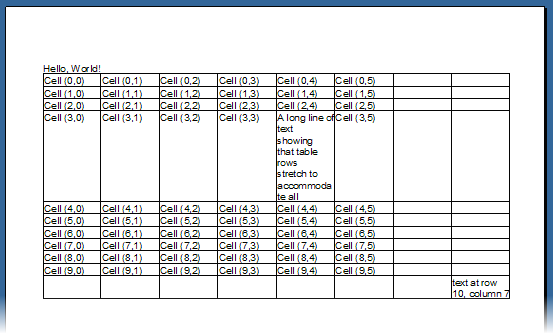
By default, a table is as wide as its parent's client area (in this case, the whole page), with equally-sized columns. Rows' heights are automatic, though. So, if you add a line setting the text of an arbitrary cell in a table to a long text, you will see that the row containing that cell will grow vertically to accommodate all text. For example, adding this code to our example will produce a table looking like this (this table includes both changes described above):
rt.Cells(3, 4).Text = "A long line of text showing that table rows stretch " + "to accommodate all content."
• C#
rt.Cells[3, 4].Text = "A long line of text showing that table rows stretch " + "to accommodate all content.";

For your reference, here is the complete text of the form load event handler that produced the above document:
Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
Me.C1PrintDocument1.Body.Children.Add(New RenderText("Hello, World!"))
Dim rt As New RenderTable()
Me.C1PrintDocument1.Body.Children.Add(rt)
Dim row As Integer = 0
Do While (row < 10)
Dim col As Integer = 0
Do While (col < 6)
rt.Cells.Item(row, col).Text = String.Format("Cell ({0},{1})", row, col)
col += 1
Loop
row += 1
Loop
rt.Cells(3, 4).Text = "A long line of text showing that table rows " + "stretch to accommodate all content."
rt.Cells(10, 7).Text = "text at row 10, column 7"
rt.Style.GridLines.All = LineDef.Default
Me.C1PrintDocument1.Generate()
End Sub
• C#
private void Form1_Load(object sender, EventArgs e)
{
this.c1PrintDocument1.Body.Children.Add(new RenderText("Hello, World!"));
RenderTable rt = new RenderTable();
this.c1PrintDocument1.Body.Children.Add(rt);
for (int row = 0; row < 10; ++row)
{
for (int col = 0; col < 6; ++col)
{
rt.Cells[row, col].Text = string.Format("Cell ({0},{1})", row, col);
}
}
rt.Cells[3, 4].Text = "A long line of text showing that table rows " + "stretch to accommodate all content.";
rt.Cells[10, 7].Text = "text at row 10, column 7";
rt.Style.GridLines.All = LineDef.Default;
this.c1PrintDocument1.Generate();
}
|
