In the previous steps you created and added a report to view in the C1ReportViewer control. In this last step you'll run your application and view the C1ReportViewer control at run time.
Complete the following steps:
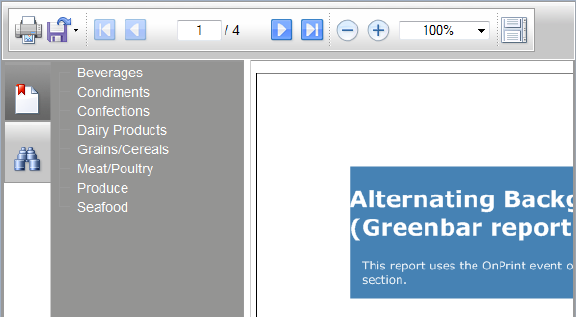
1. Run your application. The page will look similar to the following:

The C1ReportViewer control displays the 01: Alternating Background (Greenbar report) report in the CommonTasks.XML file.
2. Click the Next arrow button:

Observe that the displayed report moves to the next page.
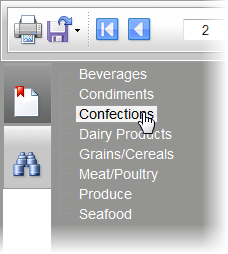
3. Click an item in the contents, for example Confections:

Observe that the C1ReportViewer control now displays that section of the report.
4. Click the Zoom Out button a few times:

Observe that the displayed report appears smaller.
5. Click the Continuous View button:

Now if you scroll through the report, the report scrolls continuously.
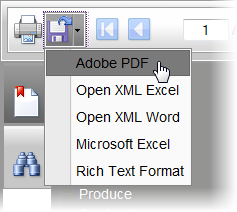
6. Click the Save button's drop-down arrow and choose Adobe PDF:

A page will open allowing you to save the report as a PDF file.
Congratulations, you've completed the ReportViewer for ASP.NET AJAX quick start! You've learned how to add a report definition file to view a report in the C1ReportViewer control. You also explored some of the run-time interactions possible with the control.
|
