
We already mentioned that it is generally desirable to restrict the data returned from the server to the client, and we demonstrated how C1DataSource facilitates this with the use of the FilterDescriptor Collection Editor. Now we’ll demonstrate how to provide the end user with the means to achieve server-side filtering.
The user will select a ProductCategory from a combo box, for example, although other GUI controls can be used, and that will load a DataGrid with new data from the server.
To implement server-side filtering, follow these steps:
1. Add a new form with a C1DataSource component to the project used in Simple Binding. You can make this form the project's start up form to save time when you run the project.
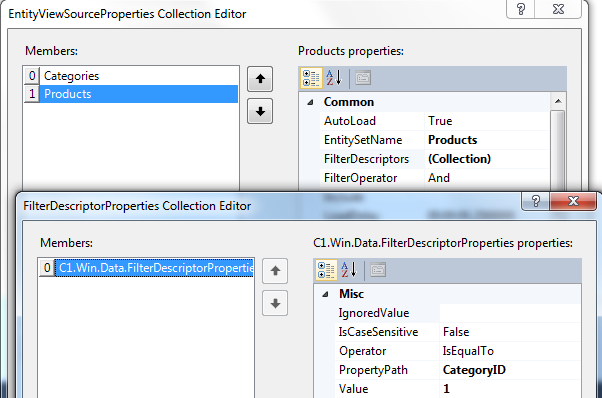
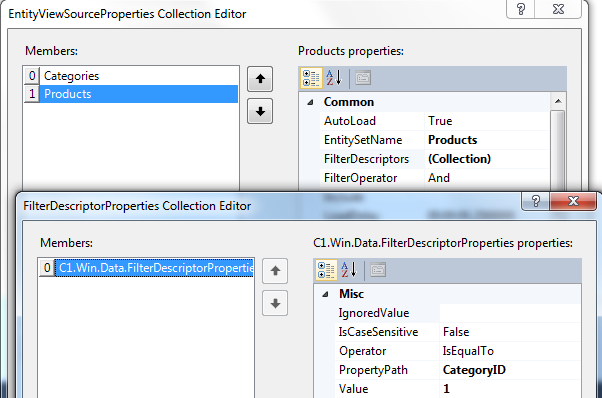
2. Establish the C1DataSource as before, but this time define two view sources: Categories and Products. Click the Add button twice in the ViewSourceCollection. Enter Categories next to the EntityViewSourceProperties.EntitySetName property for the first member (0) and enter Products for the second member (1). For Products,we’ll define a filter as shown in the following picture:

3. Add a ComboBox control to the form and set the following properties:
•DataSource = C1DataSource Name (typically C1DataSource1)
•DisplayMember = Categories.CategoryName
•ValueMember = Categories.CategoryID
4. Add a DataGrid control to the form and set the following properties:
•DataSource = C1 DataSource Name (typically C1DataSource1)
•DataMember = Products
5. Add the following code to the form to handle the combo box’s SelectedValueChanged event:
Private Sub comboBox1_SelectedIndexChanged(sender As Object, e As EventArgs)
C1DataSource1.ViewSources("Products").FilterDescriptors(0).Value = comboBox1.SelectedValue
End Sub
•C#
private void comboBox1_SelectedValueChanged(object sender, EventArgs e)
{
c1DataSource1.ViewSources["Products"].FilterDescriptors[0].Value
=
comboBox1.SelectedValue;
}
6. Save, build and run the application. Select a category in the combo box and notice how products related to that category are displayed in the grid. Switch between categories and notice how the data is returned. As before, all the items in the grid are editable.