
We already mentioned that it is generally desirable to restrict the data returned from the server to the client and we demonstrated how C1DataSource facilitates this with the use of the FilterDescriptor Collection Editor. Now we’ll demonstrate how to provide the end user with the means to achieve server-side filtering.
The user will select a Product Category from a combo box, for example, although other GUI controls can be used, and that will load a DataGrid with new data from the server.
To implement server-side filtering, follow these steps:
1. Add a new form with a C1DataSource component to the project used in Simple Binding. You can make this form the project's start up form to save time when you run the project.
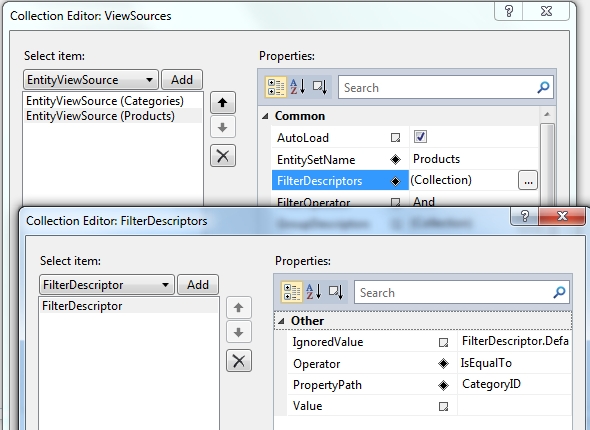
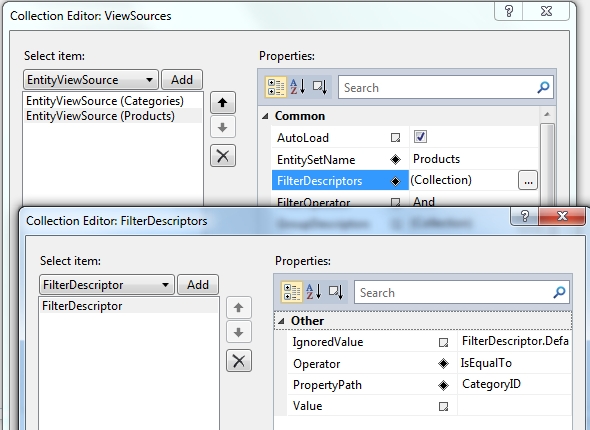
2. Establish the C1DataSource as before, but this time define two view sources: Categories and Products. Click the Add button twice in the ViewSourceCollection. Enter Categories next to the EntityViewSourceProperties.EntitySetName property for the first member (0) and enter Products for the second member (1). For Products,we’ll define a filter as shown in the following picture:

Note that we left Value empty. This is because we will be setting it in code in response to a selection change event of the combo box.
3. Bind the grid using ItemsSource="{Binding ElementName=c1DataSource1, Path=Products}" as was shown earlier.
4. Set the AutoGenerateColumns property of the grid to True in XAML. Otherwise the grid will not have any columns at run time.
<DataGrid AutoGenerateColumns="True" …
5. For the combo box, use the following bindings:
ItemsSource="{Binding
ElementName=c1DataSource1,
Path=Categories}"
DisplayMemberPath="CategoryName"
Just as with the grid and other controls, you can use the binding designer in the Properties window where you can choose from lists, or you can enter the binding directly in XAML.
6. Finally, add the following code to the form to handle the combo box’s SelectionChanged event:
Private Sub comboBox1_SelectionChanged(sender As System.Object, e As System.Windows.Controls.SelectionChangedEventArgs)
c1DataSource1.ViewSources("Products").FilterDescriptors(0).Value =
CType(comboBox1.SelectedValue, Category).CategoryID
c1DataSource1.ViewSources("Products").Load()
End Sub
•C#
private void comboBox1_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
c1DataSource1.ViewSources["Products"].FilterDescriptors[0].Value =
((Category)comboBox1.SelectedItem).CategoryID;
c1DataSource1.ViewSources["Products"].Load();
}
7. Save, build and run the application. Select a category in the combo box and notice how products related to that category are displayed in the grid. You can still edit the data in the grid exactly as before.