Creating a simple ToolTip and specifying the control it belongs to is a quick and easy process. Follow these steps:
In Design View
This example shows a C1ToolTip for one button control in Design view.
1. Add a button control and C1ToolTip control to your page.
2. Click the C1ToolTip smart tag
(![]() ) and select
Edit TargetControls in the C1ToolTip Tasks menu. The C1ToolTip
Designer Form opens.
) and select
Edit TargetControls in the C1ToolTip Tasks menu. The C1ToolTip
Designer Form opens.
3. Select C1ToolTip1 on the Edit tab.
4. In the properties pane, enter the text for your ToolTip next to the Text property.
5. Click the drop-down arrow next to the Position property and select where you want the ToolTip to appear in relation to the control that will show it.
6. Click the Add Child Item button on the toolbar and select the C1ToolTipTargetControl item in the tree.
7. In the properties pane, enter the ID for the control that you want to show the ToolTip next to the C1ToolTip.TargetControlID property, or Button1 in this case.
8. Click OK to close the designer. When you run your project, the ToolTip text will appear in the specified position.

In Source View
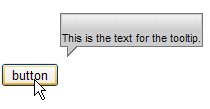
This example shows a C1ToolTip for one button control in Source view.
1. Create a C1ToolTip by entering the following markup within the <form> tags of the page, after the ScriptManager tags. Here is an example:
<cc:C1ToolTip ID="C1ToolTip1" runat="server" HideDelay="0" Position="Auto" ShowAnimation="FadeIn" ShowDelay="0" Text="This is the text for my C1ToolTip." VisualStyle="Vista">
</cc1:C1ToolTip>
2. Add a button control to your page by adding the following markup under the C1ToolTip.
<input id="Button1" type="button" value="button" />
3. Add the TargetControl using markup like the following, which should appear within the C1ToolTip tags from step 1.
<cc1:C1ToolTip ID="C1ToolTip1" runat="server" HideDelay="0" Position="Auto"
ShowAnimation="FadeIn" ShowDelay="0"
Text="This is the text for my C1ToolTip." VisualStyle="Vista">
<TargetControls>
<cc1:C1ToolTipTargetControl IsAjaxUpdate="False" TargetControlID="Button1" />
</TargetControls>
</cc1:C1ToolTip>
4. Press F5 to run the project and notice the C1ToolTip appears when you mouse over the button.
|