While ToolTip for ASP.NET AJAX comes with five built-in styles, we recognize that there are instances where you might want to customize your controls. To customize the ToolTip for ASP.NET AJAX controls, you will create a custom CSS style sheet and add it to your project as a visual style. The custom CSS stylesheet must always be named "styles.css".
![]() Tip: The easiest
way to create a custom visual styles is by modifying one of the control's
pre-existing visual styles. You can find the .css sheets and images for the
ToolTip for ASP.NET AJAX visual styles within the installation directory
at C:\Program Files\ComponentOne\Studio for ASP.NET\C1WebUI\VisualStyles. If you
use one of the existing .css sheets, you must change any instances of the
default file name, for example _ArcticFox to your new style name, for
example _CustomStyle, in order for your custom style to work.
Tip: The easiest
way to create a custom visual styles is by modifying one of the control's
pre-existing visual styles. You can find the .css sheets and images for the
ToolTip for ASP.NET AJAX visual styles within the installation directory
at C:\Program Files\ComponentOne\Studio for ASP.NET\C1WebUI\VisualStyles. If you
use one of the existing .css sheets, you must change any instances of the
default file name, for example _ArcticFox to your new style name, for
example _CustomStyle, in order for your custom style to work.
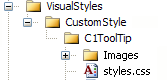
Before adding your .css file and images, you will have to create a hierarchy of folders, the last of which will hold your files. On the top-level of your project, create a folder named "VisualStyles". Underneath the VisualStyles folder, create a sub-folder bearing the theme name (such as "CustomStyle), and then, beneath that, create a sub-folder named "C1ToolTip". The image folder and .css file should be placed underneath the C1ToolTip folder. The result will resemble the following:

This structure of these folders is very important; ToolTip for ASP.NET AJAX will always look for the ~/VisualStyles/StyleName/C1ToolTip/styles.css path, as it is the default visual style path for the control.
Once the .css file and images are in place, set the VisualStylePath property to the path of the first folder (~/VisualStyles), set the UseEmbeddedVisualStyles property to False, and then set the VisualStyle property to the custom theme name.
For more information on customizing the appearance of ToolTip for ASP.NET AJAX controls, see Adding Custom Visual Styles.
|