This lesson shows you how to create a Site Map through the Visual Studio 2005 installed templates, add the SiteMapDataSource component to the Web page and assign it to C1TreeView, then set the binding for the C1TreeView.
The SiteMapDataSource control enables you to view navigation information in your Web application. You can use the C1TreeView control with the SiteMapDataSource.
To create the Site Map and bind it to the C1TreeView control, complete the following:
1. Start a new Web Site in Visual Studio 2008.
2. Right-click on your project's name in the solution explorer and select Add New Item. The Add New Item dialog box appears. Select Site Map from the list of templates, and then click Add to add the new Web.sitemap item to the project.
The following default source code appears for the Web.sitemap file:
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="" title="" description="">
<siteMapNode url="" title="" description="" />
<siteMapNode url="" title="" description="" />
</siteMapNode>
</siteMap>
3. Replace the default data with the following data for the Web.sitemap file:
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="RootNodeUrl" title="Root Node" description="Root Node Description" >
<siteMapNode url="" title="Products" description="Products" >
<siteMapNode url="" title="Studio Enterprise" description="Studio Enterprise">
<siteMapNode url="" title="Studio for WinForms" description="Studio for WinForms" />
<siteMapNode url="" title="Studio for ASP.NET" description="Studio for ASP.NET" />
<siteMapNode url="" title="Studio for WPF" description="Studio for WPF" />
<siteMapNode url="" title="Studio for Mobile" description="Studio for Mobile" />
<siteMapNode url="" title="Studio for ActiveX" description="Studio for ActiveX" />
<siteMapNode url="" title="Studio for Silverlight" description="Studio for Silverlight" />
</siteMapNode>
<siteMapNode url="" title="IntelliSpell" description="IntelliSpell" />
<siteMapNode url="" title="Report Designer Edition" description="Report Designer Edition" />
</siteMapNode>
<siteMapNode url="" title="Support" description="Support" >
<siteMapNode url="" title="Support Services" description="Support Services" />
<siteMapNode url="" title="HelpCentral" description="HelpCentral" />
<siteMapNode url="" title="Product Forums" description="Product Forums" />
</siteMapNode>
<siteMapNode url="" title="Company" description="Company" >
<siteMapNode url="" title="About Us" description="About Us" />
<siteMapNode url="" title="Partners" description="Partners" />
<siteMapNode url="" title="Contact Us" description="Contact Us" />
<siteMapNode url="" title="Join Us" description="Join Us" />
<siteMapNode url="" title="Press Center" description="Press Center" />
<siteMapNode url="" title="Governance" description="Governance" />
</siteMapNode>
<siteMapNode url="" title="Store" description="Store">
<siteMapNode url="" title="Buy Now" description="Buy Now" />
<siteMapNode url="" title="Resellers" description="Resellers" />
</siteMapNode>
</siteMapNode>
</siteMap>
4. Toggle back to the design view for the .aspx page. Select the AJAX Extensions tab in the Visual Studio Toolbox and double click the ScriptManager component to add it to the page.
5. Select the Data tab in the Visual Studio Toolbox and double click the SiteMapDataSource component to add it to the page.
6. Double-click on the C1TreeView control from the Visual Studio toolbox to add it to your page.
7. Open C1Treeview control's Tasks menu and select SiteMapDataSource1 from the Choose Data Source dropdown listbox.
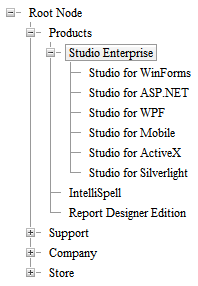
8. Save and Build your project. Observe the following at run-time:
The data from the Web.sitemap file is reflected in the C1TreeView control.

|