The C1TreeView control includes a smart tag in Visual Studio. A smart tag represents a short-cut tasks menu that provides the most commonly used properties in C1TreeView.
The C1TreeView control provides quick and easy access to the TreeView Designer Form and common properties through its smart tag.
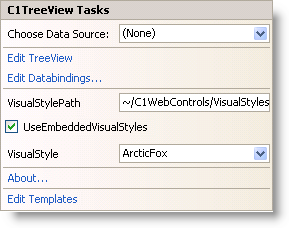
To access the C1TreeView Tasks menu, click on the smart tag in the upper-right corner of the C1TreeView control. This will open the C1TreeView Tasks menu.

The C1TreeView Tasks menu operates as follows:
• Choose Data Source
Clicking on the Choose Data Source item opens a drop-down list where you can choose an existing data source or select a new data source to bind to.
• Configure Data Source
The Configure Data Source item only appears when C1TreeView is bound to an XML data source. Clicking on the Configure Data Source opens a dialog box where you can indicate the XML data file and transform file to use and specify an XPath expression.
• Refresh Schema
The Refresh Schema item only appears when C1TreeView is bound to a data source. Clicking on the Refresh Schema item refreshes the designer schema applied by the data source.
• Edit TreeView
Clicking on the Edit TreeView item opens the TreeView Designer Form where you can quickly configure C1TreeView's elements without having to scroll through its Properties window. Here you can add, remove, and re-order C1TreeViewNodes as well as set a variety of properties defining their appearance, behavior, and more. For more information on the TreeView Designer Form, see TreeView Designer Form.
• Edit DataBindings
Clicking on the Edit Databindings item opens the Bindings Collection Editor dialog box where you can add and remove bindings and edit properties.
• VisualStylePath
Displays the default path for the visual style.
• UseEmbeddedVisualStyles
When the UseEmbeddedVisualStyles is selected it enables you to use the embedded visual styles.
• VisualStyle
Clicking the VisualStyle drop-down arrow enables you to select from different built-in visual styles. See Visual Styles for more information.
• About
Clicking on the About item displays the About dialog box, which is helpful in finding the version number of Treeview for ASP.NET and online resources.
• Edit Templates
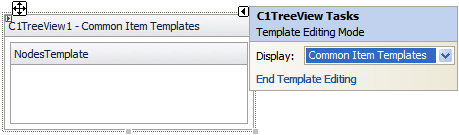
Clicking on the Edit Templates item switches the C1TreeView control to Template Editing Mode:

In Template Editing Mode, the C1TreeView Tasks menu appears with different options:
• Display
Selecting the Display drop-down arrow will open a list of template areas that can be customized:

Select a template from this list to open that template to be edited.
• End Template Editing
Clicking the End Template Editing item will end Template Editing Mode and return you to the main C1TreeView Tasks menu.
|