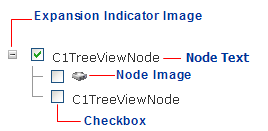
Each C1TreeView object includes customizable UI elements for the collapsed, expanded, and non-expanded elements/nodes as well as special vertical and horizontal lines in the tree. These elements are shown in the following image and described in the table below:

|
Item |
Description |
|
Expand/Collapse image |
The expansion indicator image shown above is the built-in image used with the Default visual style. To use a different image for expanding, set the ExpandedImageUrl property to the path of the image. To use a different image for collapsing, set the CollapsedImageUrl to the path of the image. Note that if the CollapsedImageUrl or ExpandedImageUrl are not specified, the default expand/collapse image is used instead. |
|
Node image |
You can specify an image to display next to the node text by using the ImageUrl property. |
|
Node text |
The node text is the text that appears on the C1TreeViewNode object. The node text can behave like a hyperlink when the NavigateUrl property is set or like a button when the C1TreeViewNode is in selection mode. When an image and text are used for the C1TreeViwNode the text appears to the right of the image. |
|
Checkbox |
Check boxes allow the user to select a node or multiple nodes at once which is helpful for interfaces like a newsgroup tree. To enable check boxes set the ShowCheckBoxes to True. |
|
Hierarchical lines |
The ShowLines property is useful when you would like to see the hierarchical relationship between the objects. By setting the ShowLines property to True you get a clear picture of the hierarchical relationship for each object. |
The following table describes C1TreeViewNode's main properties used to distinguish the node types:
|
C1TreeViewNode Property |
Description |
|
Gets the C1TreeViewNodeCollection for the child nodes. | |
|
Gets or sets the text displayed for this C1TreeViewNode. | |
|
Gets or sets the value for the C1TreeViewNode. | |
|
Allow the check box to be shown on the nodes. | |
|
Gets or sets a value indicating whether lines connecting child nodes to parent nodes are displayed. |
|