This section demonstrates how to call the Web API service through a client application to convert the excel file available in storage (remote storage or storage at the same server) to a different file format.
Step 2: Run the Client Project
The following example makes a call to the Web API service through HTML as well as WinForms client applications. These clients send a GET request to the service, which returns a response stream. This response stream is then saved in the desired excel file format.
In the following example, the service URL takes name and location of excel workbook (present in storage) in WorkBookFileName parameter and the desired file format, json, in Type parameter. The specified excel workbook, results.xlsx, resides in root folder of the hosted service.

Step 1: Call the Service
Complete the following steps to call the Web API service.
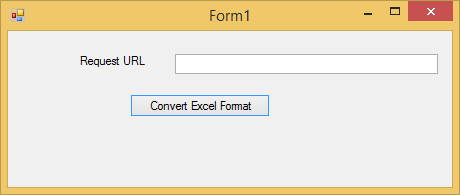
- Create a WinForms application, as discussed in Configure Client for REST API service. Add one C1Label, one C1TextBox and one C1Button control. Your form will appear as shown below.

- Define a method (for example: ConvertExcel()) in form class of your WinForms application, to call the service application, as shown below.
C# Copy Codepublic void ConvertExcel() { var apiURL = string.IsNullOrEmpty(C1TextBox1.Text) ? "http: //demos.componentone.com/ASPNET/WebAPI/api/excel? FileName=excel&type=json&workbookfilename=root%2Grouping.xlsx" : C1TextBox1.Text; WebRequest request = WebRequest.Create(apiURL); WebResponse response = request.GetResponse(); var fileStream = File.Create("D:\\ExcelConvert.json"); response.GetResponseStream().CopyTo(fileStream); }
- Call the ConvertExcel() method on button-click event of Convert Excel Format button.
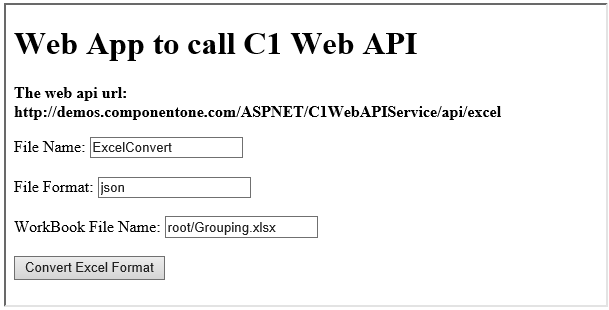
- Create an HTML application, as discussed in Configure Client for REST API service.
- Add the following markups in the <form> tags, within <body> tags, of your HTML page.
HTML Copy Code<form action="http://demos.componentone.com/ASPNET/WebAPI/api/excel" method="GET"> <label for="fileName">File Name:</label> <input type="text" id="fileName" name="fileName" value="ExcelConvert" /> <br /> <label for="fileFormat">File Format:</label> <input type="text" id="fileFormat" name="type" value="json" /> <br /> <label for="WorkBookFileName">WorkBook File Name:</label> <input type="text" id="WorkBookFileName" name="WorkBookFileName" value="root/Grouping.xlsx" /> <input type="submit" value="Convert Excel Format"/> </form>
Note that, for GET request we set method attribute of <form> tag to GET, and set its action attribute to service request URL. Also, we create input controls on the HTML page, which take various parameters to generate the excel in the desired format from the excel workbook, present in the storage.
Step 2: Run the Client Project
WinForms Application
- Click Build | Build Solution to build the project.
- Press F5 to run the project.
- Provide the service URL, along with the query string containing appropriate parameters, in the textbox corresponding to Request URL field.
- Click the Convert Excel Format button. The generated excel data stream will get downloaded at the location specified within the ConvertExcel() method.
HTML Application
- Save your HTML file and open it in a browser.
- Set the appropriate parameters for the desired excel file format, and click Convert Excel Format button.
 |
Explore detailed demo samples of REST API service to convert workbook formats at: |