This section demonstrates how to call the Web API service through a client application and generate excel file from the XML string present in storage (remote storage or storage at the same server).
Step 2: Run the Client Project
The following example makes a call to the Web API service through HTML as well as WinForms client applications. These clients send a GET request to the service, which returns a response stream. This response stream is then saved in the desired excel file format.
In the following example, the service URL takes name and location of XML data file (present in storage) in DataFileName parameter and the desired file format, csv, in Type parameter. The specified XML data file named 10RowsData.xml resides in root folder of the hosted service.

Step 1: Call the Service
Complete the following steps to call the Web API service.
- Create a WinForms application, as discussed in Configure Client for REST API service. Add one C1Label, one C1TextBox and one C1Button control. Your form will appear as shown below.

- Define a method (for example: GetExcel()) in form class of your WinForms application, to call the service application, as shown below.
C# Copy Codepublic void GetExcel() { var apiURL = string.IsNullOrEmpty(C1TextBox1.Text) ? "http://demos.componentone.com/ASPNET/WebAPI/api/excel?FileName=excel &type=csv&datafilename=root%2F10rowsdata.xml" : C1TextBox1.Text; WebRequest request = WebRequest.Create(apiURL); WebResponse response = request.GetResponse(); var fileStream = File.Create("D:\\ExcelfromStorage.csv"); //The file format specified here should be same as that specified in the request url response.GetResponseStream().CopyTo(fileStream); }
- Call the GetExcel() method on button-click event of Generate Excel button.
- Create an HTML application, as discussed in Configure Client for REST API service.
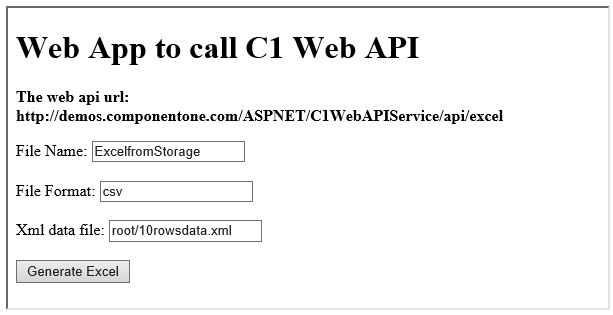
- Add the following markups in the <form> tags, within <body> tags, of your HTML page.
HTML Copy Code<form action="http://demos.componentone.com/ASPNET/WebAPI/api/excel" method="GET"> <label for="fileName">File Name:</label> <input type="text" id="fileName" name="fileName" value="ExcelfromStorage" /> <br /> <label for="fileFormat">File Format:</label> <input type="text" id="fileFormat" name="type" value="csv" /> <br /> <label for="datafilename">Xml data file:</label> <input type="text" id="datafilename" name="datafilename" value="root/10rowsdata.xml" /> <input type="submit" value="Generate Excel"/> </form>
Note that, for GET request we set method attribute of <form> tag to GET, and set its action attribute to service request URL. Also, we create input controls on the HTML page, which take various parameters to generate the excel from XML data file, present in storage, to the desired excel format.
Step 2: Run the Client Project
WinForms Application
- Click Build | Build Solution to build the project.
- Press F5 to run the project.
- Provide the service URL, along with the query string containing appropriate parameters, in the textbox corresponding to Request URL field.
- Click the Generate Excel button. The generated excel data stream will get downloaded at the location specified within the GetExcel() method.
HTML Application
- Save your HTML file and open it in a browser.
- Set the appropriate parameters for the desired excel file format, and click Generate Excel button.
 |
Explore detailed demo samples of REST API service to generate excel from XML data file available in storage at: |