This section demonstrates how to call the Web API service through a client application and generate excel from XML data file, posted from client.
Step 2: Run the Client Project
The following example makes a call to the Web API service through HTML as well as WinForms client applications. These clients send a POST request to the service, which returns a response stream. This response stream is then saved in the desired excel file format.
In the following example, user provides XML data file through the client applications. Moreover, the end user needs to specify the service URL, name and appropriate file format of generated excel file through client project. It is so, because the parameters or query string for generating excel are sent in the HTTP message body of the POST request and not in the request URL.

Step 1: Call the Service
Complete the following steps to call the Web API service.
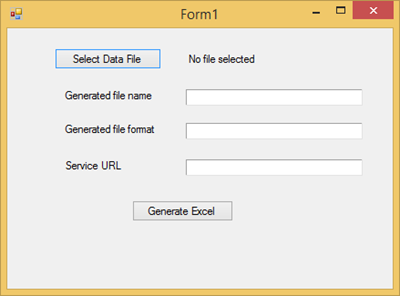
- Create a WinForms application, as discussed in Configure Client for REST API service. Add four C1Label, three C1TextBox, two C1Button controls and an OpneFileDialog component. Set their text properties so that your form appears as shown below.

- Add the following code on button-click event of "Select Data File" button.
C# Copy Codeprivate void button1_Click(object sender, EventArgs e) { var result = openFileDialog1.ShowDialog(); if (result == DialogResult.OK || result == DialogResult.Yes) { _filePath = openFileDialog1.FileName; if (!string.IsNullOrEmpty(_filePath)) { label1.Text = _filePath; } } }
- Add the following code on button-click event of "Generate Excel" button.
C# Copy Codeprivate void button2_Click(object sender, EventArgs e) { if (string.IsNullOrEmpty(_filePath)) { MessageBox.Show("Invalid response."); return; } using(var client = new HttpClient()) using(var formData = new MultipartFormDataContent()) using(var fileStream = File.OpenRead(_filePath)) { var fileName = string.IsNullOrEmpty(C1TextBox1.Text) ? "test" : textBox1.Text; var fileFormat = string.IsNullOrEmpty(C1TextBox2.Text) ? "xlsx" : textBox2.Text; formData.Add(new StringContent(fileName), "FileName"); formData.Add(new StringContent(fileFormat), "FileFormat"); formData.Add(new StreamContent(fileStream), "DataFile", Path.GetFileName(_filePath)); var response = client.PostAsync(C1TextBox3.Text, formData).Result; if (!response.IsSuccessStatusCode) { MessageBox.Show("Invalid response."); return; } var tempPath = Path.Combine(Path.GetTempPath(), Guid.NewGuid().ToString()); if (!Directory.Exists(tempPath)) { Directory.CreateDirectory(tempPath); } var tempFilePath = Path.Combine(tempPath, string.Format("{0}.{1}", fileName, fileFormat)); using(var newFile = File.Create(tempFilePath)) { response.Content.ReadAsStreamAsync().Result.CopyTo(newFile); } Process.Start(tempFilePath); } }
Note that for POST request, formData is used, which is an instance of System.Net.Http.MultipartFormDataContent class. Through code, we add HTTP content to formData and pass it while sending asynchronous POST request to the specified uri.
- Create an HTML application, as discussed in Configure Client for REST API service.
- Add the following markups in the <form> tags, within <body> tags, of your HTML page.
HTML Copy Code<form action="http://demos.componentone.com/ASPNET/WebAPI/api/excel" method="POST" enctype="multipart/form-data"> <label for="dataFile">Xml data file:</label> <input type="file" id="dataFile" name="dataFile" accept=".xml" /> <br/><br/> <label for="fileName">File Name:</label> <input type="text" id="fileName" name="fileName" value="test"/> <br /><br /> <label for="fileFormat">File Format:</label> <input type="text" id="fileFormat" name="type" value="xlsx" /> <br /><br /> <input type="submit" value="POST"/> </form>
Note that, for POST request we set method attribute of <form> tag to POST, its enctype attribute to "multipart/form-data" and set its action attribute to service request URL. Also, we create input controls on the HTML page, which take various parameters to generate the excel file from XML data file posted from client.
Step 2: Run the Client Project
WinForms Application
- Click Build | Build Solution to build the project.
- Press F5 to run the project.
- Click Select Data File button to select and post XML data file.
- Specify the name and appropriate file format of the generated excel, in respective text boxes.
- Provide the service URL for POST request (http://demos.componentone.com/ASPNET/C1WebAPIService/api/excel) in respective text box, and click the Generate Excel button. The generated excel data file will open.
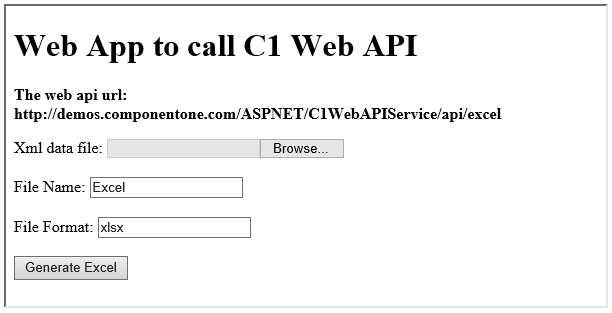
HTML Application
- Save your HTML file and open it in a browser.
- Select and post XML data file.
- Set name and appropriate file format for generated excel, and click Generate Excel button.
 |
Explore detailed demo samples of REST API service to generate excel from XML data file at: |