This section demonstrates how to call the Web API service through a client application and merge multiple excel files, that are posted from client, into workbook.
Step 2: Run the Client Project
The following example makes a call to the Web API service through HTML as well as WinForms client applications. These clients send a POST request to the service, which returns a response stream. This response stream is then saved in the desired excel file format.
In the following example, user provides the excel files (to merge into workbook) through the client applications. Moreover, the end user needs to specify the service URL, name and desired file format of workbook (generated upon merging multiple excel sheets) through client project. It is so, because the parameters or query string for merging excel are sent in the HTTP message body of the POST request and not in the request URL.

 |
Note: Service can merge xls, xlsx, and csv files posted from the client. |
Step 1: Call the Service
Complete the following steps to call the Web API service.
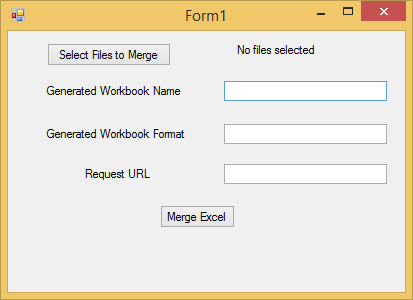
- Create a WinForms application, as discussed in Configure Client for REST API service. Add four C1Label, three C1TextBox, two C1Button controls and an OpneFileDialog component. Set their text properties so that your form appears as shown below.

- Add the following code on button-click event of "Select Files to Merge" button.
C# Copy Codeprivate void button1_Click(object sender, EventArgs e) { OpenFileDialog x = new OpenFileDialog(); x.Multiselect = true; x.ShowDialog(); result = x.FileNames; label1.Text = "Files Selected"; }
- Add the following code on button-click event of "Merge Excel" button.
C# Copy Codeprivate void button2_Click(object sender, EventArgs e) { if (result.Length & lt; = 0) { MessageBox.Show("Please select excel files to merge."); return; } using(var client = new HttpClient()) using(var formData = new MultipartFormDataContent()) using(var fileStream = File.OpenRead(result[0])) { using(var fileStream1 = File.OpenRead(result[1])) { var fileName = string.IsNullOrEmpty(txtFileName.Text) ? "test" : txtFileName.Text; var fileFormat = string.IsNullOrEmpty(txtFileFormat.Text) ? "xlsx" : txtFileFormat.Text; formData.Add(new StringContent(fileName), "FileName"); formData.Add(new StringContent(fileFormat), "Type"); formData.Add(new StreamContent(fileStream), "filesToMerge", result[0]); formData.Add(new StreamContent(fileStream1), "filesToMerge", result[1]); var response = client.PostAsync(txtUrl.Text, formData).Result; if (!response.IsSuccessStatusCode) { MessageBox.Show("Get invalid response."); return; } var tempPath = Path.Combine(Path.GetTempPath(), Guid.NewGuid().ToString()); if (!Directory.Exists(tempPath)) { Directory.CreateDirectory(tempPath); } var tempFilePath = Path.Combine(tempPath, string.Format("{0}.{1}", fileName, fileFormat)); using(var newFile = File.Create(tempFilePath)) { response.Content.ReadAsStreamAsync().Result.CopyTo(newFile); } Process.Start(tempFilePath); } } }
Note that for POST request, formData is used, which is an instance of System.Net.Http.MultipartFormDataContent class. Through code, we add HTTP content to formData and pass it while sending asynchronous POST request to the specified uri.
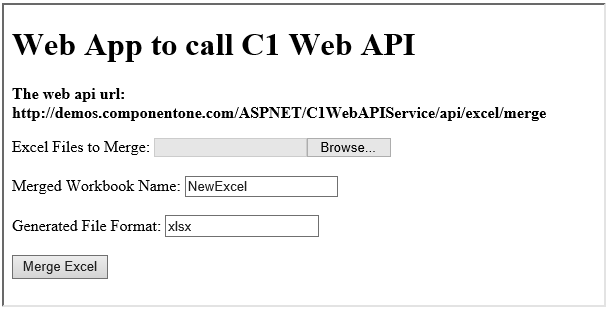
- Create an HTML application, as discussed in Configure Client for REST API service.
- Add the following markups in the <form> tags, within <body> tags, of your HTML page.
HTML Copy Code<form action="http://demos.componentone.com/ASPNET/WebAPI/api/excel/merge" method="POST" enctype="multipart/form-data"> <label for="FilesToMerge">Excel Files to Merge:</label> <input type="file" id="FilesToMerge" name="FilesToMerge" multiple/> <br /><br /> <label for="FileName">Merged Workbook Name:</label> <input type="text" id="fileName" name="FileName" value="Excel"/> <br /><br /> <label for="Type">Generated File Format:</label> <input type="text" id="Type" name="Type" value="xlsx" /> <br /><br /> <input type="submit" value="Merge Excel"/> </form>
Note that, for POST request we set method attribute of <form> tag to POST, its enctype attribute to "multipart/form-data" and set its action attribute to service request URL. Also, we create input controls on the HTML page, which take various parameters to merge multiple excel files, provided by client, to the desired workbook format.
Step 2: Run the Client Project
WinForms Application
- Click Build | Build Solution to build the project.
- Press F5 to run the project.
- Click Select Files to Merge button, to select multiple excel files.

Note: Hold down CTRL or SHIFT keys while selecting multiple excel files. - Specify the name and appropriate file format of the generated workbook, in respective text boxes.
- Provide the service URL for POST request (http://demos.componentone.com/ASPNET/WebAPI/api/excel/merge) in respective text box, and click the Merge Excel button. The merged excel data file will open.
HTML Application
- Save your HTML file and open it in a browser.
- Select and post excel files to merge.

Note: Hold down CTRL or SHIFT keys while selecting multiple excel files. - Set name and appropriate file format for merged excel, and click Merge Excel button.
 |
Explore detailed demo samples of REST API service to merge multiple excel files at: |